As an optometrist, you know that first impressions are important. Your website is often the first point of contact between you and a potential patient. That’s why you need an optometry website that accurately reflects your brand and values.
A great optometry website is easy to navigate and has a clean, modern design. It is packed with useful information for patients and features online booking capabilities.
Some optometry websites also have an online store where patients can purchase glasses and contact lenses. And last but not least, a good optometry website is responsive and looks great on all devices.
This article will familiarize you with some of the best optometry websites on the web. So, let’s get into the details.
How Should Best Optometry Websites Be Designed?
You must keep your target audience in mind to design the best optometry websites. The optometry website design should be easy to navigate and include relevant up-to-date content. In addition, you should optimize your website for search engines so potential patients can easily find you online.
There are several things to consider while creating an effective optometry website.
Here are a few:
| Optometry Website Design Factors To Consider | |
| Your domain name | Choose a short, memorable domain name that reflects your brand. |
| Your site design | Make sure your site is responsive (mobile-friendly), easy to navigate, and visually appealing. |
| Your content | Write compelling content that informs and educates potential patients about your services. |
| Your calls to action | Include strong calls to action on every page to encourage visitors to take the next step, whether scheduling an appointment or signing up for your newsletter. |
By following these tips, you can create an optometry website that will help you attract new patients and grow your practice.
Do Optometry Businesses Need a Website?
Websites are important for healthcare businesses for a variety of reasons. You can use them to promote and sell products or services, to provide information about a company or practice, and to attract new patients.
An effective website will be well-designed and easy to use, with clear and concise content relevant to the target audience. It will be updated regularly with fresh content to keep visitors returning.
A website can be a powerful marketing tool for an optometry business, so it is important to invest time and resources into creating and maintaining one.
Features Of the Best Optometry Websites
An optometry website should be easy to navigate so that patients can find the information they need quickly and easily. The site should also be designed with mobile users in mind, as many people now use their smartphones and tablets to access the internet.
Some key features that an optometry websites should include are:
Mobile-first design
The healthcare industry is one of the few that has been late to the mobile-first design party. In a world where over 60% of web traffic comes from mobile devices, it’s time for healthcare websites to catch up.
Mobile-first design is not only about making your website look good on a small screen but also about ensuring that your content is easy to read and navigate. Here are some must-have features for mobile first designs:
- Easy-to-read fonts: Mobile screens are small, so it’s important to use fonts that are easy to read. Sans serif fonts like Arial or Helvetica are best for body text, while more decorative fonts can be used for headlines and subheads.
- Bigger buttons and links: Small buttons and links can be hard to click on a mobile device, so make sure they’re big enough to be easily clicked.
- Simplified navigation: Navigation menus should be simplified on mobile devices so users can easily find what they’re looking for. Drop-down menus may not work well on mobile, so consider using tabs or accordions instead.
- Responsive images: Images should be sized appropriately for different screen sizes. Use responsive image tags or CSS media queries to ensure your images look great on all devices.
By following these tips, you can create a healthcare website that is both user-friendly and visually appealing.
Pull Technology
Pull technology is a must-have for optometry website designs. Using pull technology, website visitors can easily and quickly access the information they need without searching content pages. This makes it easy for them to find the specific information they need and helps to keep them on your site longer.
Some examples of pull technology that can be used on optometry websites include:
- RSS Feeds – RSS feeds allow website visitors to subscribe to your site and receive updates whenever new content is posted. This is a great way to keep them up-to-date on what’s happening with your practice or hospital.
- Search Functionality – A search function on your optometry website allows visitors to quickly find the information they’re looking for. Be sure to use relevant keywords so that your site comes up in relevant searches.
- Social Media Integration – Social media integration allows visitors to share your content with their networks. This helps to spread the word about your practice or hospital and can bring new patients or customers to your site.
Push technology
Push technology, or server push is a type of Internet communication where the server, rather than the client, initiates the request for a given data. It is an efficient way to communicate with large numbers of clients, as it reduces the amount of traffic between server and client. Push technology is used for streaming media and real-time data, such as stock prices, sports scores, and weather reports.
When it comes to optometry website design, one of the most important things to consider is how you can make the site as patient-centric as possible. One way to do this is to incorporate push technology into your design.
Push technology allows patients to receive real-time updates on their health status, appointments, and medication schedules. This can be a great way to keep patients informed and engaged with their eye care.
Another advantage of push technology is that it can help reduce no-shows. If patients know that they will receive an update about their appointment time, they are more likely to show up.
Push technology is a great way to make your optometry website patient-centric. If you are looking for ways to improve your website design, consider incorporating this type of technology.
Call to Action
As an optometry business, it is essential to have clear and effective calls to action on your website. Calls to action should be placed in strategic locations throughout the site, such as in the header, footer, and sidebar. They should be prominently displayed and easy to find.
The text of the call to action should be clear and concise. It should explain what the user needs to do, such as “schedule an appointment” or “request more information.” The call to action should also include a sense of urgency, such as “call now” or “click here.”
In addition to traditional calls to action, healthcare websites can also use click-to-call buttons. These buttons allow users to contact the practitioner by phone immediately. They are typically placed in the site’s header or footer, making them visible and easy to find.
Online Forms
There are a few key features to provide the best possible experience for patients and their families. One of the most important features is online forms.
Online forms allow patients and their families to easily fill out the necessary information and submit it directly to the healthcare provider. This can save time and hassle, especially if the patient is already in a hurry or feeling ill.
Another great feature of online forms is that you can easily customize them to fit the specific needs of each eye care provider. Providers can collect all the necessary information without designing their forms from scratch.
Finally, online forms make it easy for patients to update their information as needed. This can be very helpful if a patient’s condition changes or they need to add new insurance information. By quickly and easily updating their information, patients can be sure that their opthamologist always has the most up-to-date information on file.
What Are the Benefits of Having a Good Optometry Website?
A website can help an optometry business in several ways. You can use it to promote the business, attract new patients, and inform existing patients about the practice.
A website can be a powerful marketing tool for an optometry business. You can use it to showcase the practice, highlight the services offered, and provide information about the staff. You can also use a website to post special offers and coupons.
You can also use an optometry website to attract new patients. Potential patients can learn more about the business by accessing information about the practice and services offered. In addition, a website can make it easy for new patients to find contact information and schedule an appointment.
Finally, a website can be a valuable resource for existing patients. By keeping the site updated with news and events from the practice, patients can stay informed about what is going on. In addition, a website can provide easy access to appointment scheduling and other important information.
Elements That Make an Optometry Website Stand Out
Detailed pages on the services offered
An optometry business website should be designed to serve both patients and optometrists. The site should be welcoming and easy to navigate, with a clear hierarchy that leads users to the information they need, and should help the visitor with eye exams, contact lens fittings, and frame selection.
A clear and concise homepage that outlines what the practice offers
The home page should feature prominent calls to action for patients and optometrists, with separate sections for each group. Prominent contact information should be included on every page, along with links to social media channels and an FAQ section.
Online appointment booking system
The website should have an online booking system so patients can schedule appointments directly from the website. It should also include a form for new patients to fill out so they can provide their contact information and insurance details before their first visit.
Patients should be able to easily find information on the types of services offered, the process for making an appointment, and the location of the practice. They should be able to find information on the business’s services, staff, and facilities.
Testimonials from happy customers
Including testimonials from happy customers is a great way to build trust with website visitors. High-quality photos and videos can also help show potential patients what they can expect when they visit the practitioner.
Blog and Photogallery
The website should have an informative blog or news section to keep patients up-to-date on news and events related to the practice. It should also include a photo gallery showcasing the office, staff, and some of the most popular frames carried by the practice.
12 Top Optometry Websites to Inspire Your Imagination
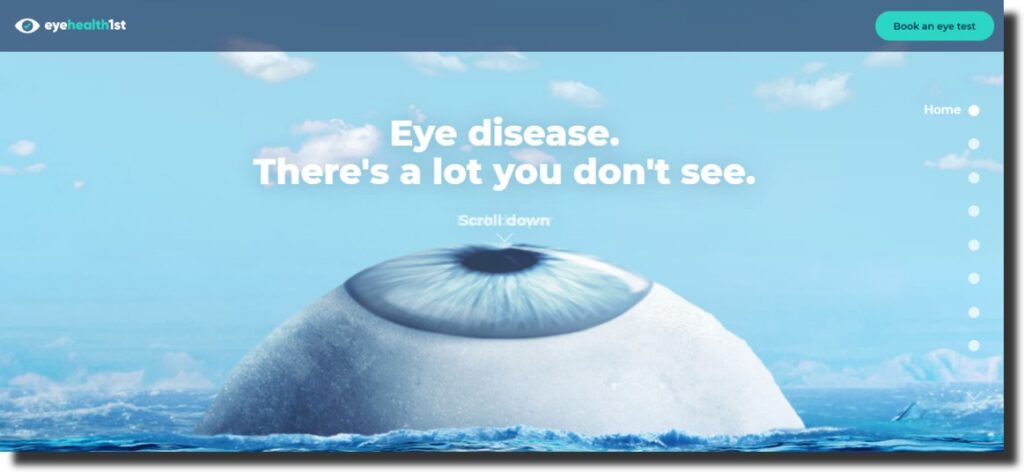
1. EyeHealth1st
This website offers a great deal of originality. The visuals are very creative and attention-grabbing, the animation moves with the user as they scroll, and the storytelling leads to a call to action at the end. These elements, along with many others, contribute to the overall effectiveness of the design.

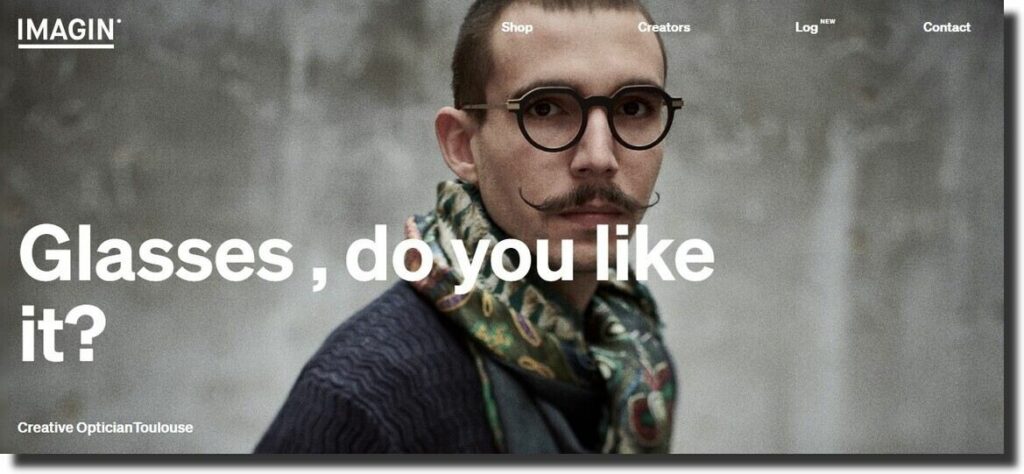
2. Imagin Optique
You will notice clean, minimalist content and design elements, subtle scroll animation, and large text that is exceptionally high quality and very easy to read. The website includes gorgeous, high-quality images of eye care products.

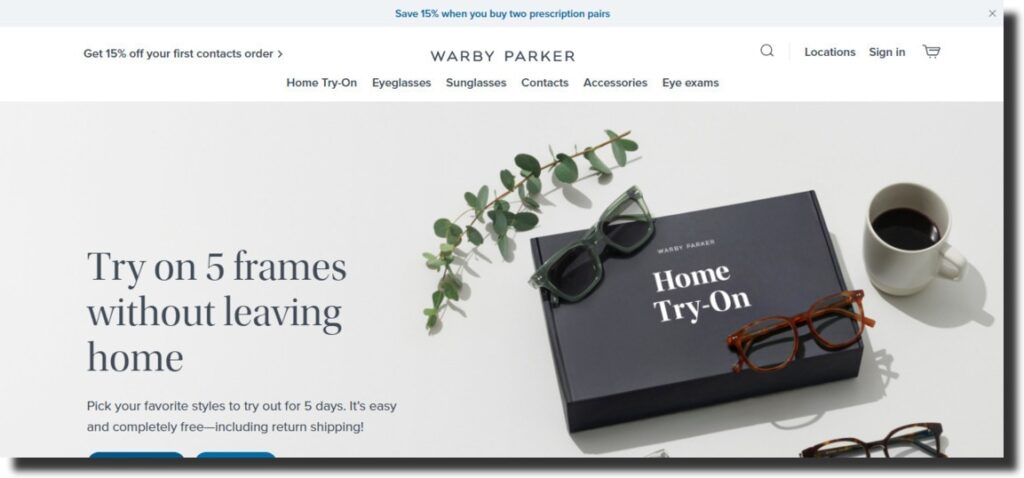
3. Warby Parker
The crisp fonts, ethereal website feel, creative use of white space to focus on content, and in-depth product pages of prescription glasses and contact lenses are just a few examples of why Warby Parker is the best optometry website out there. It also includes quality images of eye care services so you can see what they have to offer. You can find more information on the comprehensive footer with links to every site page.

4. Vision Group
The design is sharp, eye-catching, and professional, from the subtle animation effects to the style and fonts. There are well-defined stylish sections, unique inner pages, and a striking color scheme for a memorable experience.

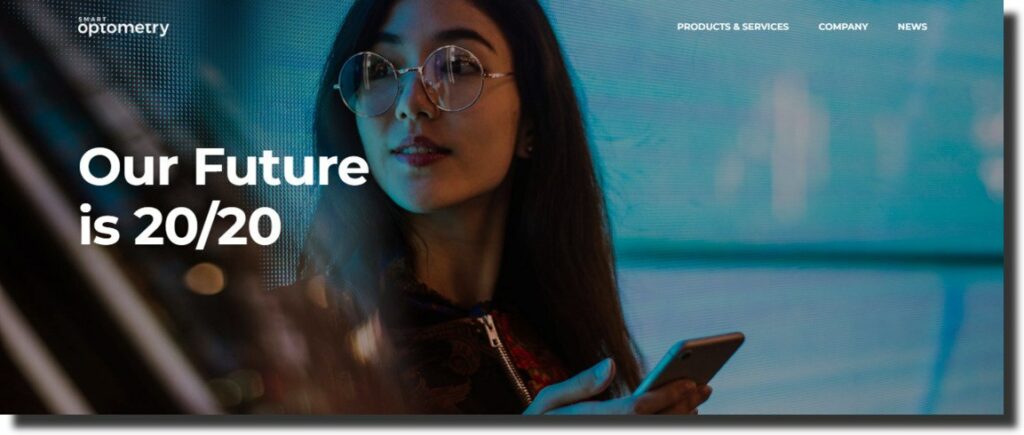
5. Smart Optometry
This website is “smart” themed. In addition to the futuristic feel of the images and fonts, the alternating dark and light color scheme is enticing for those who visit this site. All the logos—the partners, company’s, and any membership logos—show these people are trustworthy.

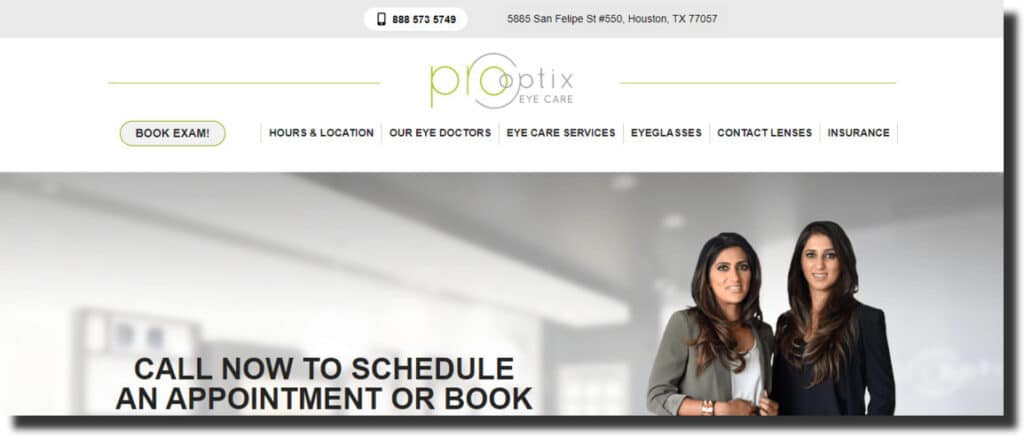
6. Pro Optix Eye Care
The website features real care providers who engage in professionalism through individual patient testimonials and social media proof. It also has a clean contact information area for prospective patients.

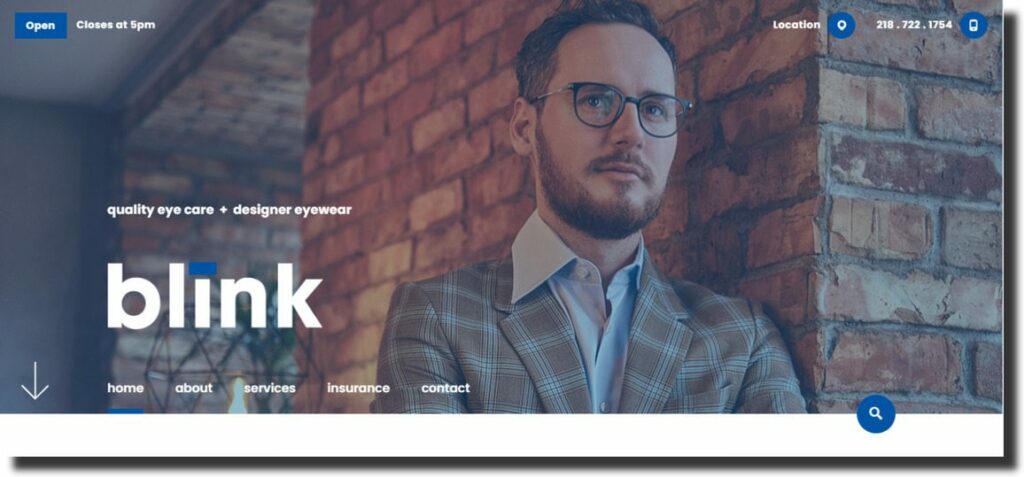
7. Blink Optometry
The website features a sleek and contemporary design. Clean and consistent use of colors and fonts on the site gives it life. Clever navigation placement for a more engaging browsing experience.

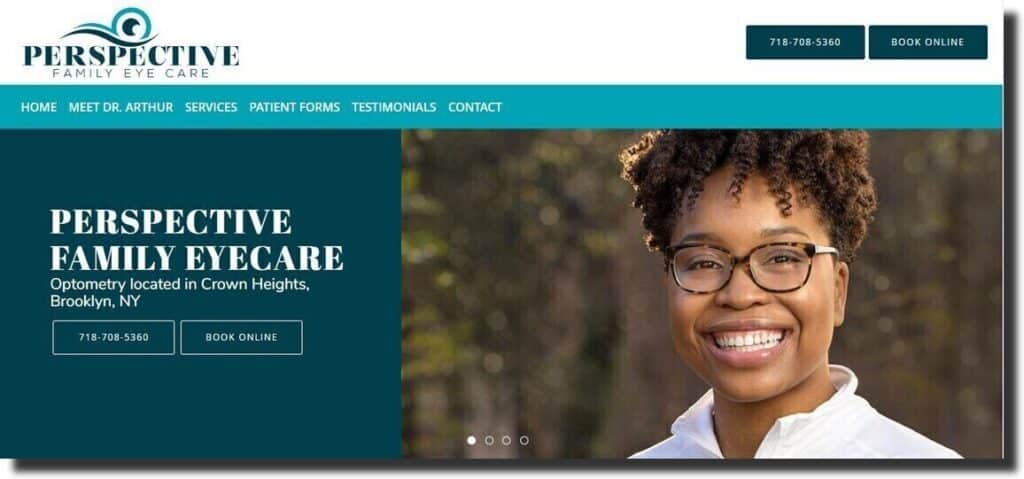
8. Perspective Family Eye Care
The text on this website is easy to read because of the contrasting colors and good choices for visuals. The section headers are also large and readable. Plus, the website includes business office hours, a location map, and contact information, so getting in touch with a specific branch is easy.

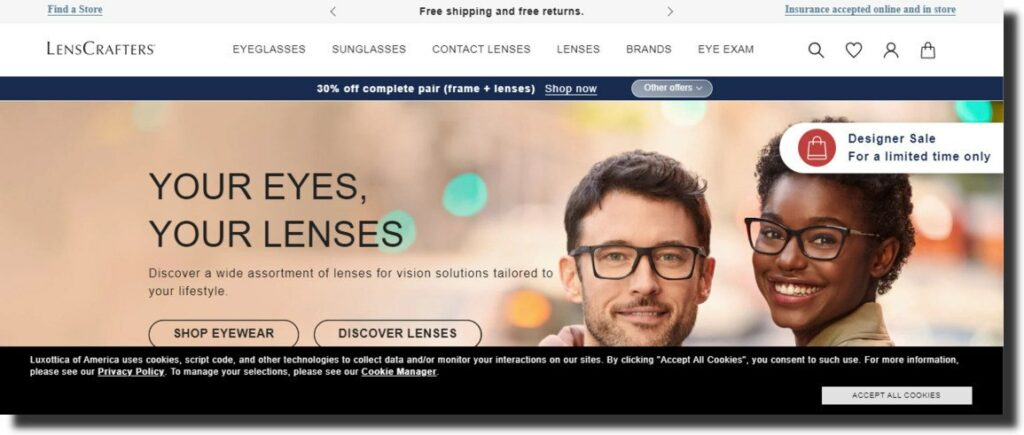
9. LensCrafters
This website is easy to navigate and quick to load. The incorporation of call-to-action links directs readers to pages such as “find an eyewear store nearby or an ophthalmologist.” Great job using top-quality product images and clean, crisp fonts on professional pages. This website is easy to use on mobile devices.

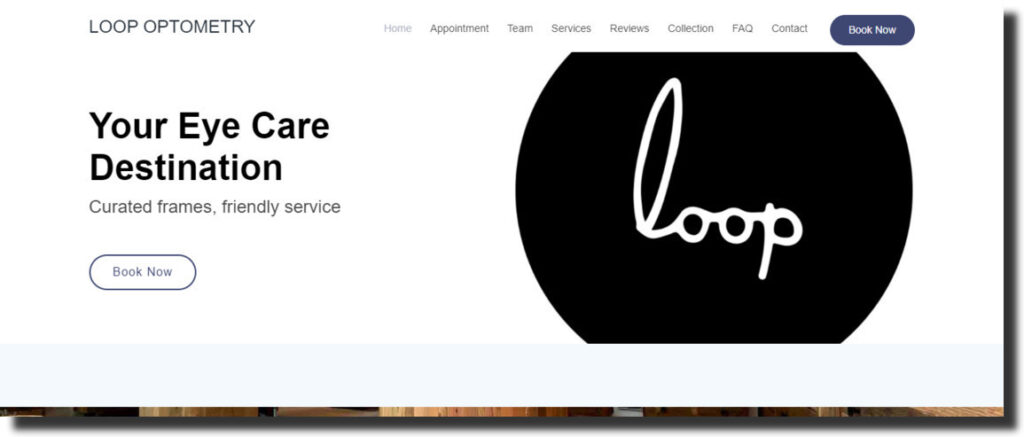
10. Loop Optometry
The webpage has a subtle scroll transition animation that facilitates reading, it features high contrast text which is easy on the eyes, and it is a good example of how a single page website should look; where one can click the sticky navigation and be taken to another section of the page without opening another tab.

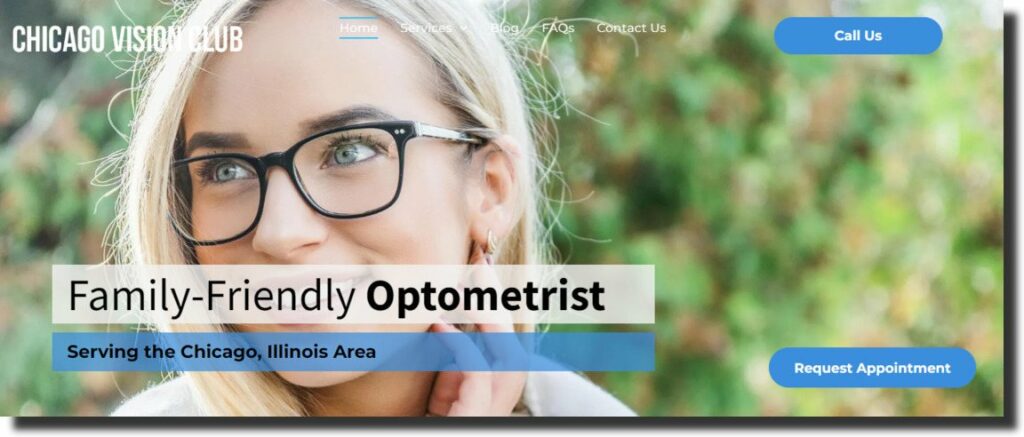
11. Chicago Visions Club
There are a few design details making this website’s homepage stick out. For example, you’ll see location and contact information at the top of the screen, which can be easily seen at first glance. You’ll notice a video playing in the upper-right corner. The video is only two seconds long, showing a typical visit to an eye doctor or ophthalmologist. You’ll also notice call-to-action links in different parts of the homepage. For optimal branding, all social media profiles are linked to the website.

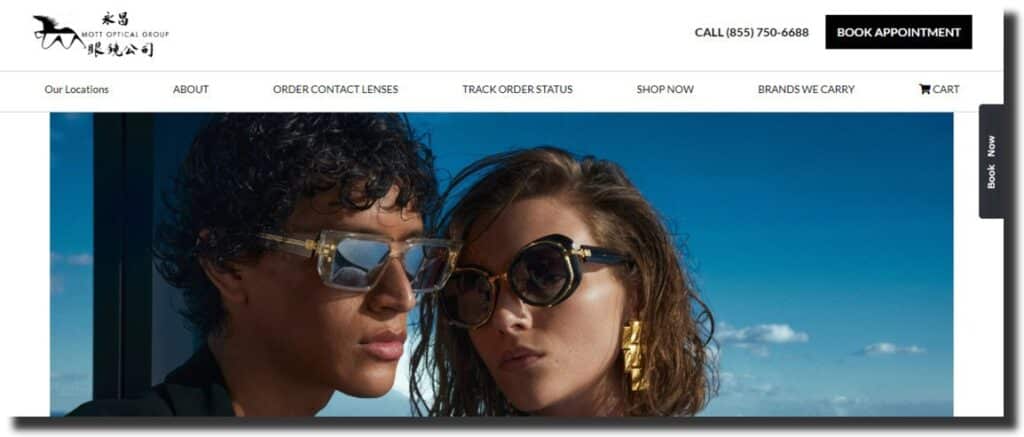
12. Mott Optical Group
This is considered one of the best optometry websites for using large product shots, quality images, and a limited amount of colors on the homepage. Visitors will also instantly see the “sticky” book now button no matter which section they’re looking at or how far they’ve scrolled.

Key Takeaway
There you have it, the best optometry websites for 2022.
If you’re looking for an optometry website design to help you with your business needs, then one of these should be at the top of your list. And if you’re unsure which one is right for you, then take some time to explore each design and choose the elements that suit your business’s specific needs.



