Today, having an interactive experience for healthcare website design is important for your practice. The thing is, more and more consumers expect to have the same level of digital engagement from their healthcare service providers as they’re getting from other platforms they interact with online.
Even then, healthcare is not just a business, rather it’s a duty that helps sick people, and all aspects of your healthcare website need to be designed to achieve this task.
Furthermore, an online presence is not optional for hospitals and healthcare providers. That’s because today patients are always looking for health information or searching for doctors online.
Again, having a website for your medical practice will help streamline things like patient check-ins, educate patients on common health issues, and make patient portals easy to access.
So, to have an effective strategy for your healthcare company website designs consider combining marketing goals, mobile responsiveness, and be sure to observe ADA regulations.
Since there are numerous healthcare website design trends out there, you only need to go for the best website design for healthcare that suits your practice.
Next, I’ll be discussing some of the best healthcare website design inspirations to consider before starting your healthcare website.
9 Best Healthcare Website Design Templates
If you have decided that your healthcare business can’t remain offline, here are seven inspiring healthcare system website designs you could get your ideas from.
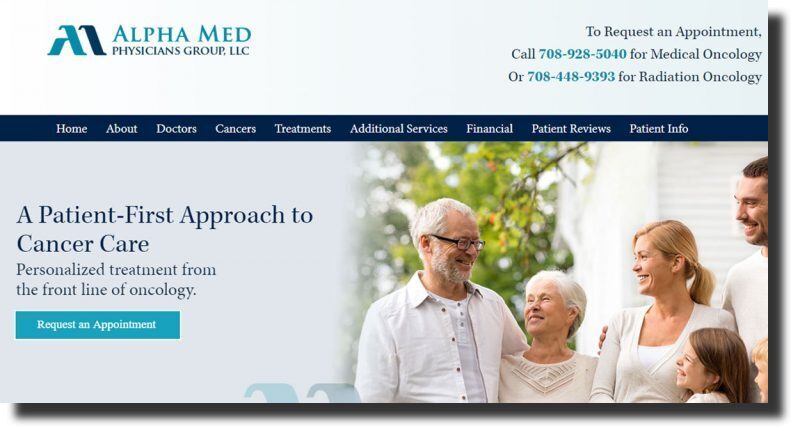
Alpha Med Physicians
This website stays relevant to the industry by using blue color combinations. Alpha Med website is as professional and includes nice images of a happy family as their first image.

This physician’s website design is a great inspiration if you are in search of designs for a medical website.
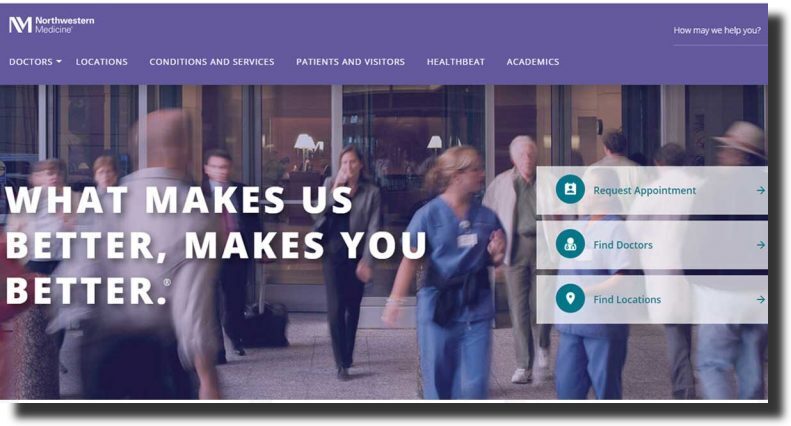
Northwestern Medicine
The second website inspirational design is Northwestern Medicine. The Northwest website design is amazing and shows an outstanding heading that’s efficient for user experience.

Also, the designer has included a call-to-action in the first section of this website. Scrolling down the site, you’ll see the number of employees and physicians the practice has. This is crucial as it helps enhance user experience and makes your visitors choose a physician they want to work with.
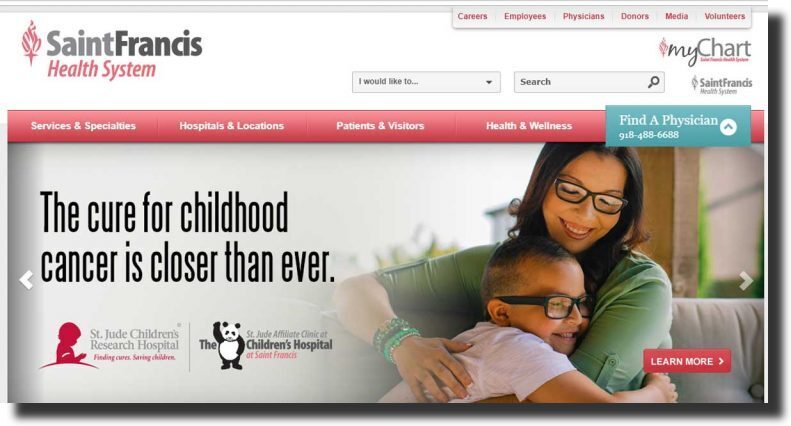
Saint Francis
This medical website design for Saint Francis focuses on children’s healthcare. This healthcare website design uses the right choice of color and excellent slider images.

The designer has used this design to strikingly showcase the key aspects of medical practice services. If you are in search of a website that caters to child healthcare then I highly recommend Saint Francis.
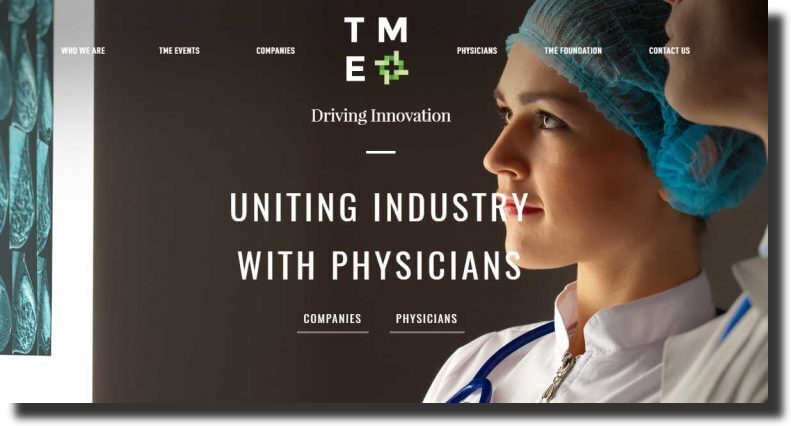
TMEDED
This practice is made up of a team of dedicated breast cancer specialists TMEDED. This medical design uses great fonts and photography for their website.

TMEDED website design also uses the right color combination of green and white and a neutral color to blend in the visuals. Also, this website design includes multiple pages with each page reflecting a clean but modern design and simple navigation throughout the website.
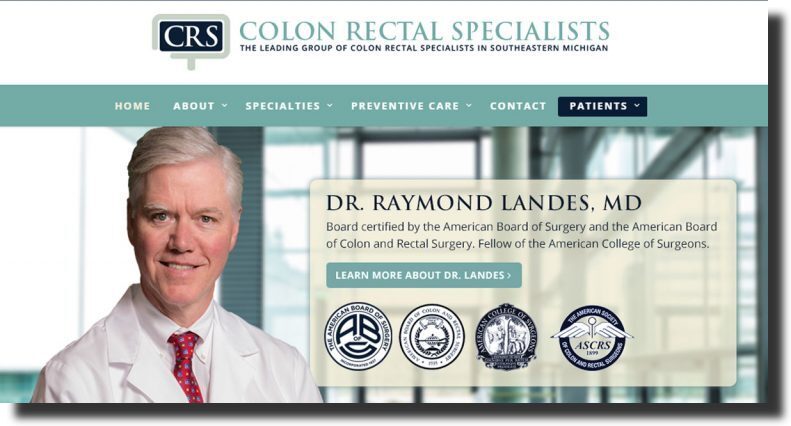
CRS
CRS medical website has a clean modern design which ensures that they are offering their customers the right value. Also, this site design showcases a very clean look through the use of color combinations of white, sea green, and blue.

Again, displaying their team of practitioners gives off a trust factor for their patience. Therefore, if you’re after a modern website design for your medical practice, then CRS may be a perfect choice for inspiration.
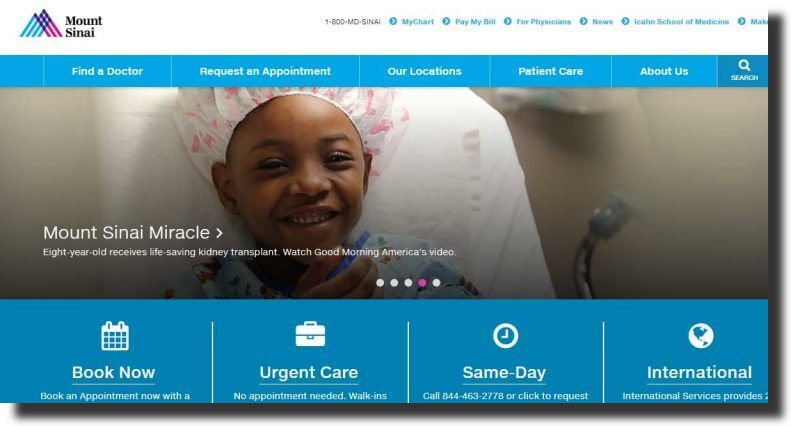
Mount Sinai
This is a professional website design Mount Sinai that works well for the health and medical industry.

Plus this design uses a call to action after its first fold. What’s more, the Mount Sinai website applies a mix of white and blue colors since they are the most ideal colors for medical website designs.
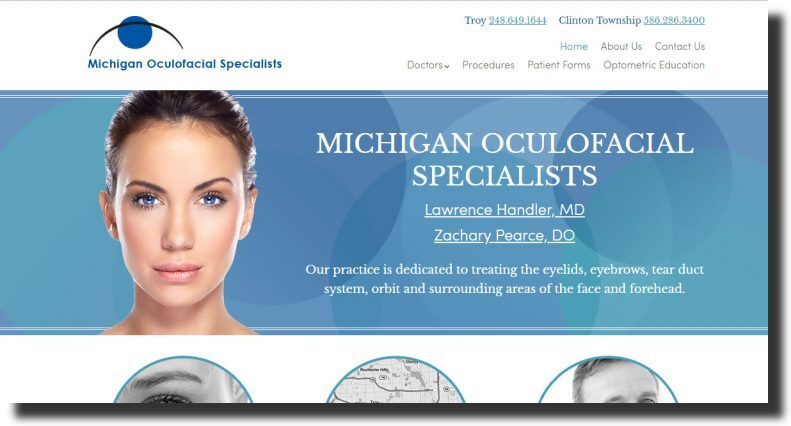
Michigan Oculofacial Specialists
This makes the perfect healthcare company website design inspiration. The Michigan Oculofacial website also showcases the facility, procedures, and specialist details.

The best part is that this medical website has proven that with the right positioning of your content a short landing page can be a powerful tool. This is an inspiring website design to consider before creating your healthcare website.
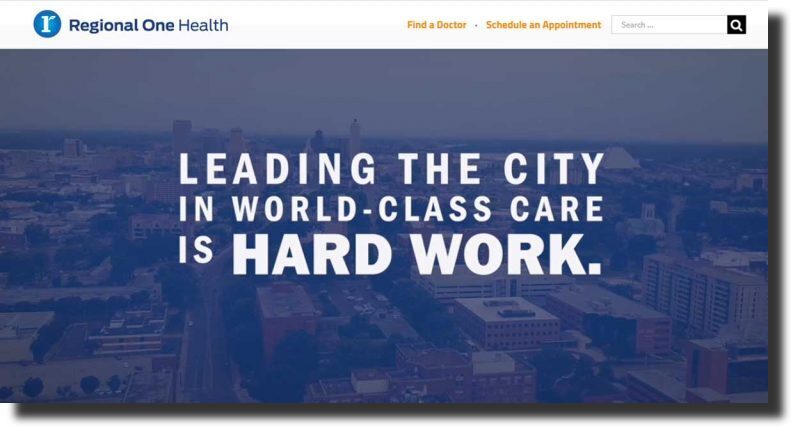
Regional One Health
This is a unique medical website designed by Regional One Health that perfectly uses video content.

The Regional One Health website uses an engaging video combined with catchy titles. Such an approach is a great way you can enhance the user experience while providing value to your visitors. Also, a white and dark blue color contrast has been used on this healthcare website.
Cleveland Clinic
This is an amazing and balanced website design that includes neat designs and great visuals. Cleveland Clinic uses its site sections impressively.

Besides, it has an online appointment booking functionality for its audience convenience.
How to Build Your Own Healthcare Website
So how do you get started?
Developing a website for your practice might seem overwhelming more so when it comes to using your website to market your services. But if you prefer that someone else does this for you, working with a healthcare website design agency might be the way to go for you.
However, if you want to get your hands dirty, there are many user-friendly and affordable website creation tools you can choose from. Plus today, it’s easy to create a simple website and it doesn’t have to cost you much.
Here’s a quick guide to building your healthcare website – in ten easy steps.
1. Engage a Web Design Agency
Hiring a healthcare website design company makes the entire process go much faster plus it gives you peace of mind since you know your website design is in the best of hands.
Since a web design company understands the finer points of designing and maintenance of a website, they can help make your healthcare website effective and in turn engage more patients.
2. Find a web host.
It’s possible that if you’ve been looking for website hosting, you know about WordPress. This is arguably the best website host platform and it gives you two options to start your site. These are:
- WordPress.com – You can buy a domain through WordPress.com with a design then run your site on a basic but limited platform online. (This option is easier for beginners.)
- WordPress.org – You can purchase a domain via an external site then pay monthly or if you prefer annual hosting fees. This hosting option gives you ownership and more freedom over the designing and creation of your website.
While there are many other options out there if you want the fast and easy, the two are the best ways you could go.
3. Choose a domain name.
When deciding on a domain name it’s crucial to ensure that it’s easy to remember, relevant, and associated with your healthcare practice. To brainstorm on a domain name consider these prompts: practice name, Personal name, or specialty.
Also, you could combine any of these but avoid making your domain name too long.
4. Choose your healthcare website design template
Having the right healthcare website design templates can have a huge impact on your website. When it concerns functionality a professional style does work well. Also, you can use the free and inexpensive template that WordPress offers (also called themes). This can be great if you are creating a basic website.
But, if possible you have marketing spend you can invest in, I would recommend you pay a little extra to get a website that is unique and looks professional.
Also, make sure that your site has a responsive design meaning that patients can access it easily on their laptops, and other mobile devices as it does on a desktop computer. Again, if you choose to use a do-it-yourself website builder, check that it automatically generates a mobile-friendly version.
5. Include your contact information
Remember that your patients should be able to reach you. Add all the basic information (phone number, address, email address, etc.) in the footer or header, on the home page, or use a separate contact page.
If you decide to have a dedicated contact page, you could consider adding extra features such as your location using Google Maps or having contact forms for your patients. But for this, ensure you’ve included a disclaimer discouraging patients from sharing their personal health information in these forms.
If you’re on social media, add links or buttons of your social media profiles on your site’s header or footer.
6. Plan your content.
Even as you try not to overload your online visitors, make sure that you include basic information to help attract more new patients. Also, check out other medical practice websites for some inspirations then channel your favorite design.
Other than your contacts think about including the following information:
- Services offered: Outline diagnostic tests, procedures, and common ailments that you treat. Be sure to draw the patient’s attention to any special services that are specifically offered by your practice – for example, virtual visits or online booking. If you’d like to share more details, create individual pages that offer short descriptions of each of the services categories or services offered.
- Staff: Include relevant accomplishments and career background along with the staff photos. Add information about your providers and the practice culture for new patients to see.
- Insurance: List the accepted carriers which can save your patients time spent making phone calls.
- Blog: Having a blog is also a great approach to educating and engaging patients while enhancing your website’s ranking on search results. This shouldn’t be a huge commitment either. When starting, try to blog once a month sharing health news or tips in your specialty.
- Photos and Videos: Consider including other images like images of your facility or even professional healthcare-related stock photos. Adding some videos from YouTube and recordings from providers in your practice can help you engage more with your patients!
7. Disability-friendly
The best medical website designs are by default disability-friendly. Note that nearly 20 percent of your traffic could come from visitors with some physical limitations.
So, to ensure that they can navigate your site with ease your web pages should be easy to access. Your site should meet W3C accessibility standards which help make user interaction with your platform flawless and smooth.
8. Keep your healthcare website up-to-date
Don’t create a website only to forget about it. If you’re too tied up to handle this, consider appointing someone in the practice to help you manage the website. Alternatively, you can set a reminder to keep it up-to-date.
Also if you don’t have a digital marketing consultant yet or someone who can help, you could consider engaging the services of a web development contractor who can handle any website-related issues that might crop up.
9. Share your site
Once your healthcare website is up, you must share it. Strive to have a link to your practice advertised or listed on platforms like Google Maps. Contact online directories and review sites and ensure that they have your practice link.
10. Measure and improve
Realize that marketing is data-driven, so you can’t produce a few paragraphs, share a few photos then think that it’s enough. You also need to check your analytics to see if visitors are even getting value from your website.
Identify the most popular pages and how much time they’re spending on each page, find out where your visitors are coming. Once you have these answers, you can now refine and tweak your content to meet their needs.
Ensure Your Website Puts Your Patients in Control
Although healthcare is your job, for people going through health problems this is a lifeline. So, how you talk to them, the content you, how easy they can find the information they need can greatly help reassure them.
Your goal should be to ensure that your patients get the feeling that they’re in charge of their healthcare journey.
Also, before you create a healthcare website, be sure to identify who your target audience is and what they’re willing to consume from your healthcare website.
Look at it this way, if you were a patient and want to find a professional medical specialist, you won’t want to have transitions or other effects during your search. Rather, you’ll want to see the details and profiles of the specialists, their facilities and have some testimonials provided as well.



