Are you building your perfect webflow website but stuck in a design rut? With Webflow showcases, you can find design inspiration to make your website unique and aesthetically pleasing.
From clonable UX features to award-winning design and templates, a webflow showcase is your best source of inspiration for website building. Whether you are starting your website from scratch or need some creative design inspiration, Webflow showcase has you covered.
This article will discuss why you should use Webflow, 11 Webflow showcases for inspiration, and how you can clone these innovative designs for your website.
Let’s begin!
What is a Webflow Showcase?
Before we start looking at Webflow showcase inspiration, let’s look at what a Webflow showcase is.
A Webflow blog showcase is a web space where website builders exchange and share design-related information on Webflow. Whether you are an observer, a beginner, or an expert, anyone with a design background can make contributions to the webflow gallery.
If you are a UX designer, you can share your Webflow UX portfolio on the showcase page. Anyone interested in working with you or using your Webflow UX portfolio will contact you or clone your design for their website.
Not all designs are cloneable on the Webflow blog showcase, and if you are a designer who just wants to present your work but doesn’t want people to clone your visuals, you have the option to do so.
The Webflow gallery features a separate section for cloneable design websites. The Webflow gallery features several categories to browse if you want specific design inspiration. The categories range from animation and interactive websites to e-commerce and portfolio sites.
To find your next design influence use the webflow showcase search feature. Webflow showcase search allows you to browse all webflow websites for your next design inspiration.
Some other features of the Webflow showcase include:
- Showcasing your design achievements
- Explore and learn from some of the best website designs
- Join the Webflow creative community and build your network
- Follow creative agencies and Webflow experts.
Why Webflow Showcase and What are The Benefits?
Webflow showcase is a great platform for creative individuals to share their work and budding website builders to gain inspiration. However, you might ask yourself the question, “why Webflow?” There are several other benefits of using webflow showcase.
Gain Inspiration
If you are looking for an art gallery, a webflow showcase is your best option. You can understand what design works and what doesn’t. You can find multiple design projects with features.
Quickly Develop Website Design With Cloning
Webflow’s cloning feature is an innovative tool for designing websites. Cloning a website design is as simple as copy-pasting a clever feature. With cloning, you can instantly add design elements to your website and cut down your website building time.
There are several options to choose from, so you are spoiled for choice.
Promote And Share Your Webflow Design
Promoting your Webflow design is a great way to market your website and increase viewership. You can easily build up your website designer reputation by showcasing your work on the webflow showcases gallery.
Make Meaningful Webflow Updates
Do you want to elevate your website look with Webflow updates in mind, you should look through the showcase section. Websites on the showcase gallery feature updated styles and graphics to ensure you get the most innovative website.
Build Your Web Design Network
Webflow’s showcase works similarly to a social media network, but this webspace is focused solely on website building and graphic design. You can meet other design enthusiasts and build your visual design network.
Webflow Showcase Inspiration
Now that you know how Webflow showcase works, let’s look at some design inspiration for your next website project.
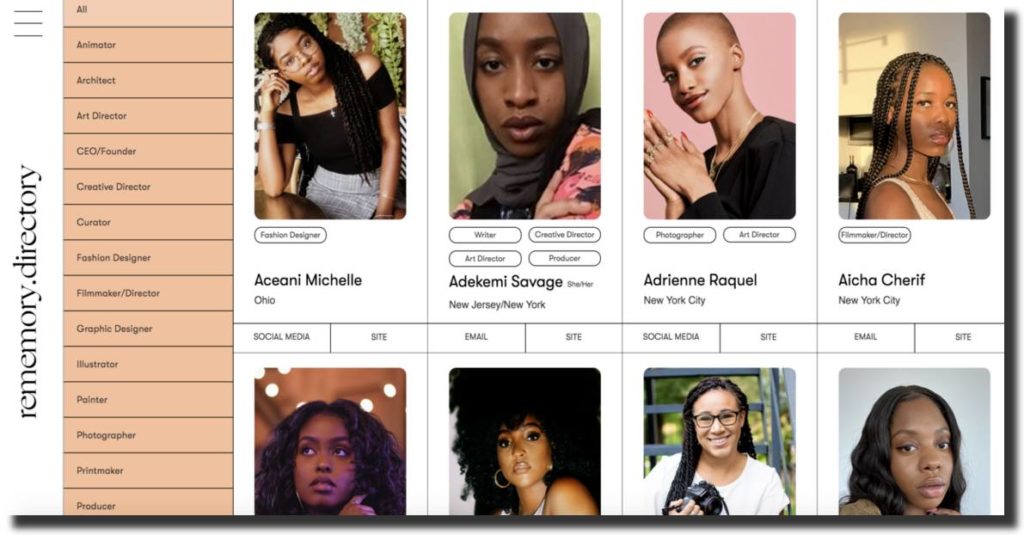
Rememory Directory

Rememory directory is a growing online portfolio of web designers. The website was created to highlight the work and experiences of Black women and non-binary people from the African Diaspora. The minimalistic yet beautiful website design keeps your attention focused on the people instead of any other feature.
Since this website serves as a directory, the simple design makes the information easy to read and understand. The grid structure design easily sorts out all the developers. Each individual gets one square of the grid.
This website has one of the simplest webflow scroll animations as users have to use their arrow keys to scroll through the site. This design feature adds to the minimalist nature of the website design.
You see the individual’s picture, name, and location in each grid. There are also tags associated with their work for easy and quick navigation of the website.
For example, if you want to check out only photographers on the Rememory Directory, simply click the photographer tag under any person. The website will automatically reorganize itself to feature the foremost photographers.
If you want to check out the directory’s work range, you can scroll through the peach-colored sidebar to get a list of all their services. This sidebar stands out against the stark wide background and gives the website a pop of color.
If you want to create a directory-centric website, you should use Rememory Directory as your design inspiration. If you’re going to make a minimalist website, this showcase has several design elements to motivate your website build.
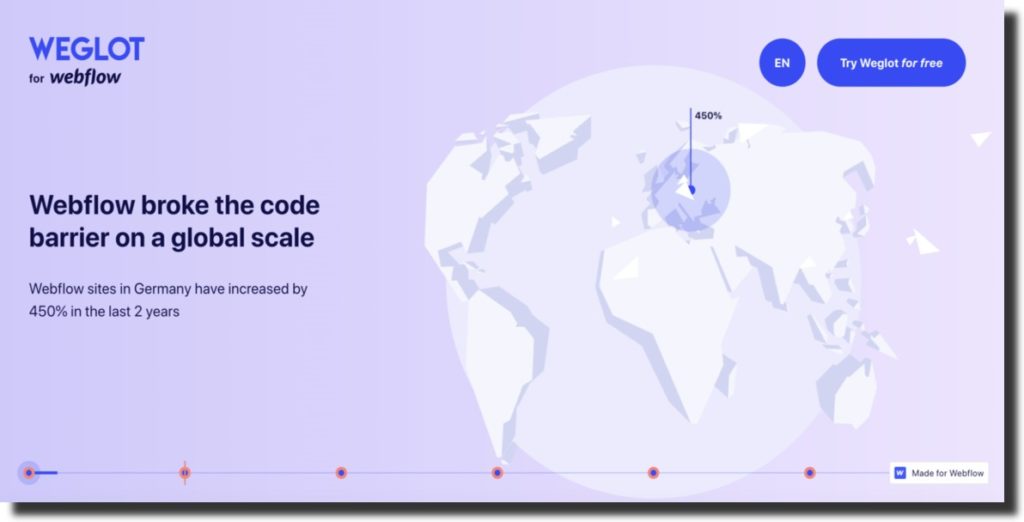
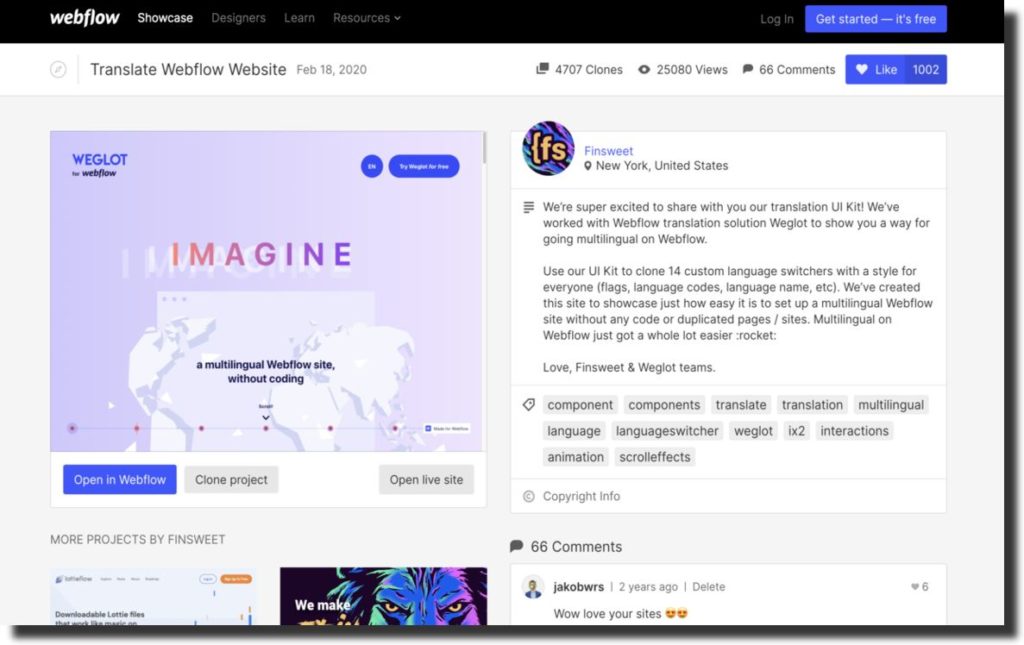
Weglot

Weglot is a UI design kit webflow showcase perfect for translation software. Weglot’s UI kit is customizable for 14 different languages, and each language comes with its style-specific features.
Weglot makes it easy for users to set up multilingual sites, and this webflow showcase is cloneable, which means you can quickly incorporate this design into your website.
The website uses a pastel color scheme with a bold blue to highlight its design. The font is simply bold and easy to read. This type of font works well with a translation software website where your goal is for everyone to understand what you are advertising.
This website contains one of the most unique webflow scroll animations design elements. With Weglot’s scroll tool, the website becomes animated and interactive as you scroll down the page. As you scroll through the website, there are several areas where users perform fun interactions.
Interactive websites are one of the best ways to increase your engagement rate. When audiences interact with your website, they form a connection with your product and are more likely to visit your website.
One great aspect of Weglot’s design is that you don’t need extensive coding experience to create an interactive website. By simply cloning Weglot’s creation, you will have an interactive webpage guaranteed to give you high engagement numbers.
Nineties.io

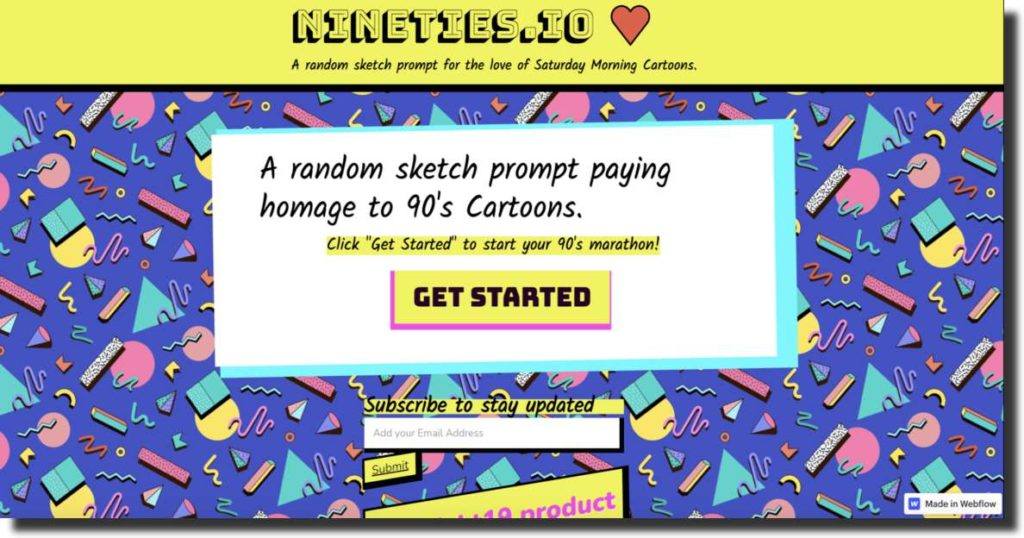
Are you looking for a fun and nostalgic web design, look no further than Nineties.io.
Nineties.io is a that randomly generates sketch prompts from users. The prompts are cartoon characters from the 90s for an additional nostalgic component. This website design perfectly captures the main design elements of the 1990s era.
The website is easy to navigate and only features a static page. Users can subscribe to get more updates on new designs under the prompt section. As for the immediate feature, it is straightforward and accessible to any user.
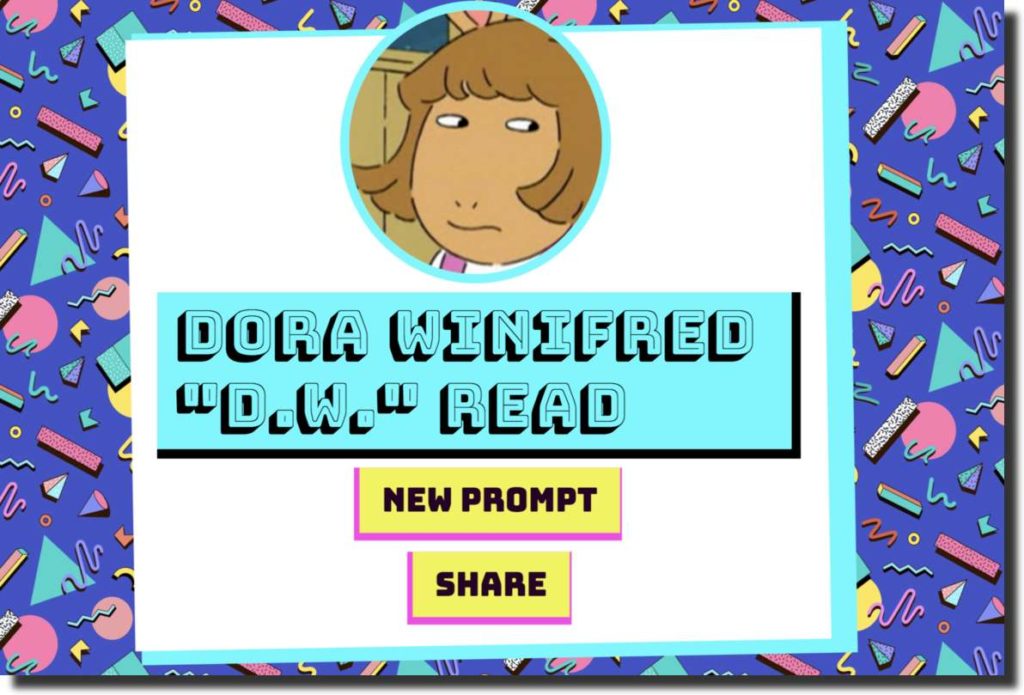
To start sketching, click on the get started button. This interaction will transport you to a loading page that takes inspiration from the 90s dial-up internet function. Next, the website will give you a character prompt with its name and picture.

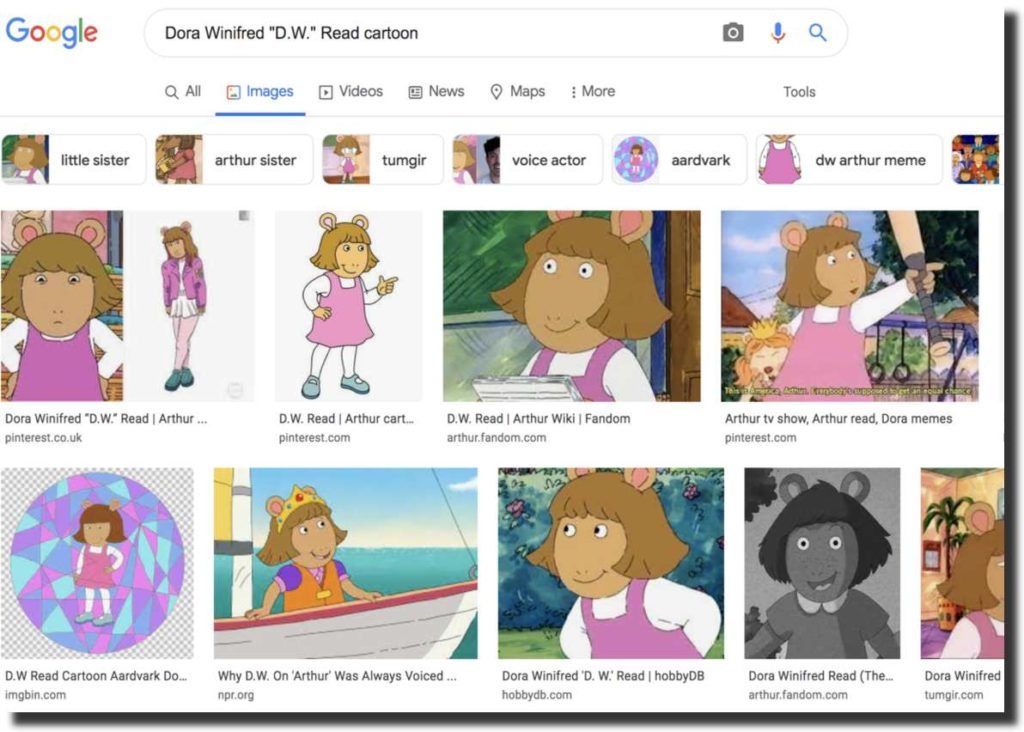
When you click on the name button, the website will take you to a google search request for the character so you can effortlessly access more pictures of the character for your sketching. For example, when you click on the Dora Winifred button, you are transported to the Google images page for DW.

The Nineties.io showcase is a creative design for building fun and activity-related websites. You can use this design element to create a nostalgic site to increase your user engagement.
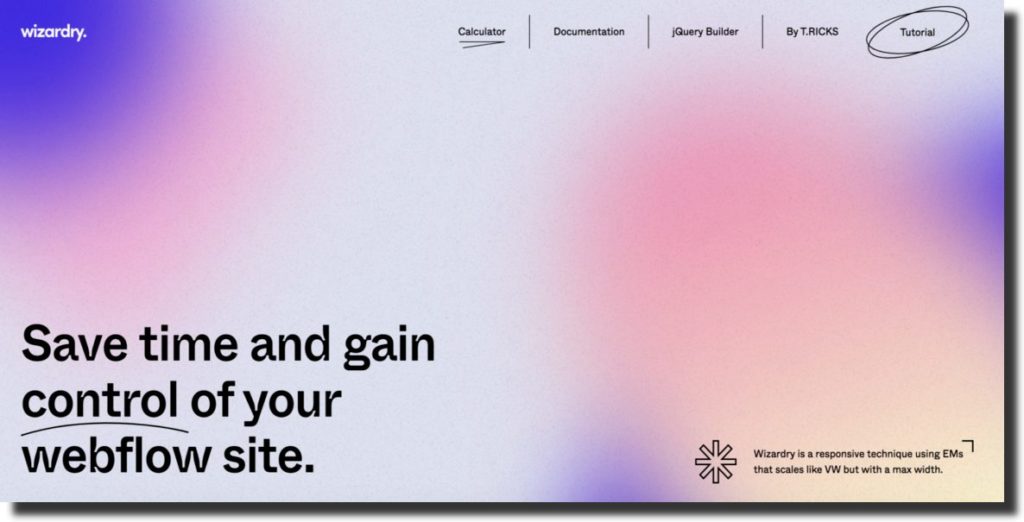
Wizardry

Wizardry is a website-based tool that offers EM conversion rates for pixel sizes, max & min-width, and line height. The creator of this website project also has a YouTube channel that features several tutorials on using this project for your website.
Even if you don’t want to create a graphics and software development project tool, you can use Wizardry’s design elements as an inspiration source. You can use The website’s soothing color palette for multiple website categories.
Wizardry’s font design and style elements work well for futuristic or scientific website design. The gradient-filled background and static part also work well for a retro-themed website. The creator of Wizardry used custom code to build this website, so you have access to unique design elements.
Rogue & Rosy

Rogue & Rosy is an animated e-commerce website homepage. The page was created to sell alcohol-infused jam products. Their design is clean, modern, and eye-catching. If you want to clone graphics for an e-commerce website, Rogue & Rosy is a great option.
The website features a bright red background and a fun font to inspire creativity. Despite the brightness of the color, the website has a clean and modern design that makes it easy to navigate and understand the content.
As you scroll down, the jam jars animate and move upwards; as you scroll down further, you see more animation features on product details and press reviews. The scrolling animation also presents all the products as you scroll to the bottom.

If you want to create an e-commerce website for a food and drink brand, you should take inspiration from Rogue & Rosy. The website design is fun and will increase your user satisfaction and click-through rate.
My Portfolio Website

Do you want to create a portfolio design that helps you stand out? You should use the My Portfolio Website showcase as your design motivation. This premier website design uses multiple graphic tools to create a stylish website.
The project creator Angelika Cheng used Premiere Pro, Photoshop, Lottiefiles, and Webflow to create a modern and sleek portfolio website. The main landing page illustrates the creator’s name, and as you scroll down, you learn more about them and their work.
If you are navigating this website and don’t want to scroll down for contact information, you can click the Work Together button. This button will automatically scroll you down to the bottom of the page for contact details.
This webflow showcase is a great option for innovative portfolios.
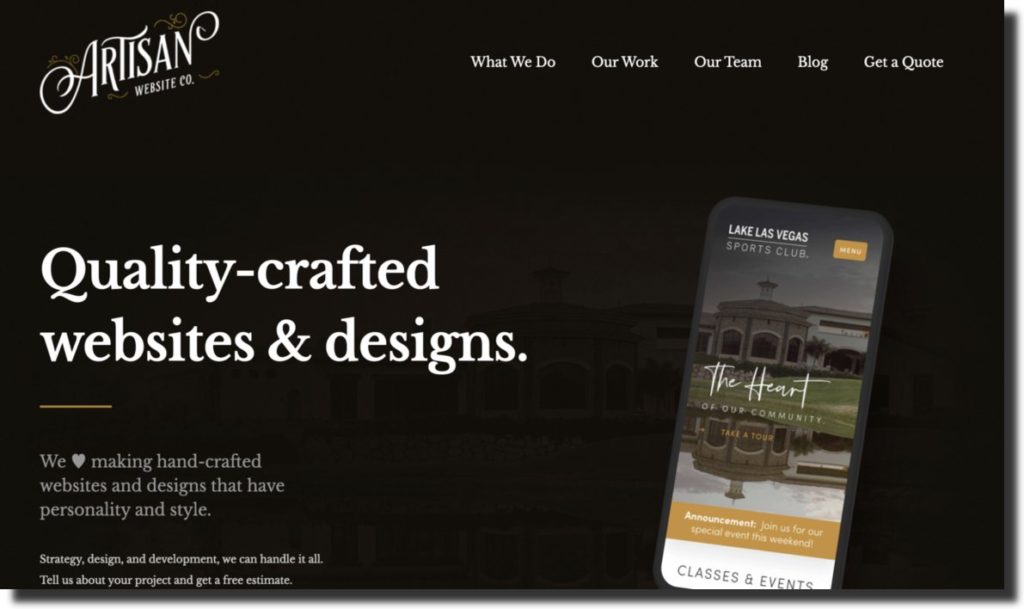
Artisan Website Company

Artisan Website Company promotes high-quality websites and designs. This style is best used for design studio companies; however, you can use these graphics for multiple design projects. If you own a photography studio or you run a marketing company, the Artisan Website design will work great for you.
This website’s design elements are modern and sleek, but they also fit well for vintage or retro-themed websites. The main color palette of this website is brown and white, which gives the style elements a luxurious quality. If you want your design to look professional, the Artisan Website design will work.
This Webflow showcase presents several small animations to make your webpage dynamic and increase user satisfaction. All design elements are consistent throughout the webpage, so you don’t have to worry about customizing every page.
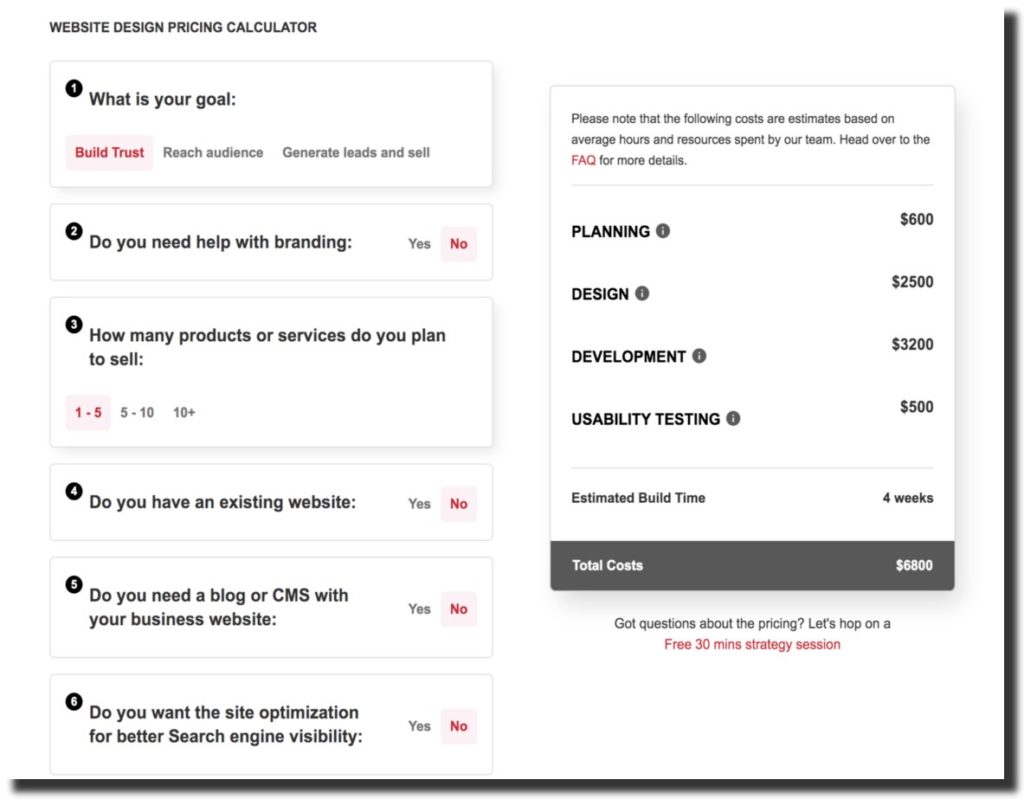
Pricing Calculator

If you offer products and services alongside a pricing model, the Pricing Calculator is a helpful asset to add to your website. Adding a fully functional and easy-to-read pricing model is a surefire way of converting your sales.
This project lets your website users navigate your services and pricing structure. They can choose different options and variations to see prices in real-time. Real-time pricing tools are ideal because users won’t have to worry about hidden costs. This function builds trust between you and your audience.
If you own a freelancing business, you can add this asset to your website to increase your sales conversion rate and close deals. The pricing calculator will accurately display your rates to a potential customer, and this function will make it more likely for them to make a purchase.
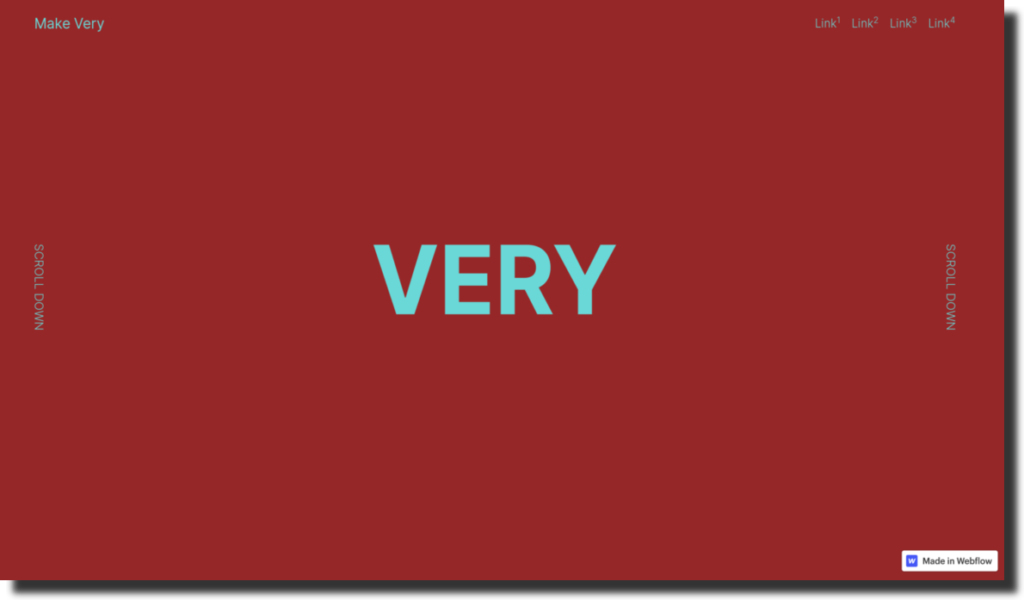
Simple Snap Scroll

If you want to create dynamic Webflow landing pages, you need to use the Simple Snap Scroll asset. With this asset, website builders can create animated full-size landing pages that users will scroll through.
You can use a different color palette for each page or a consistent theme to fit your design needs. You can use this versatile for many websites, and the UI design will surely create a unique experience for users.
The website features no scrolling sidebar to make the page transitions seamless. Instead, audiences should use their arrow keys to interact with the website. And access all the pages if you want your website to feature several main landing pages. This transition asset will make navigation easy and interactive.
Many design elements presented in this showcase are simple yet bolt. The versatile graphics will easily fit many websites.
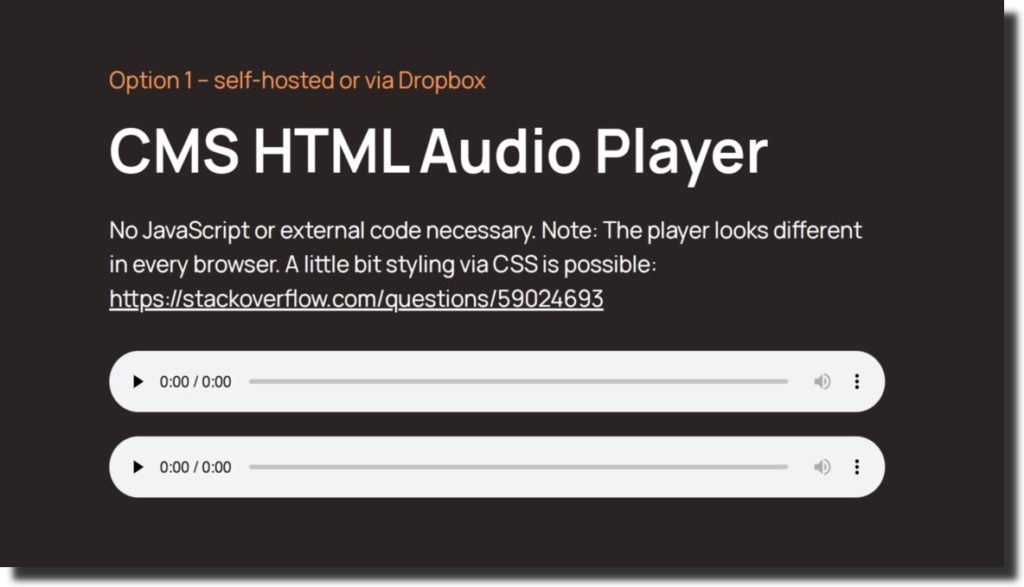
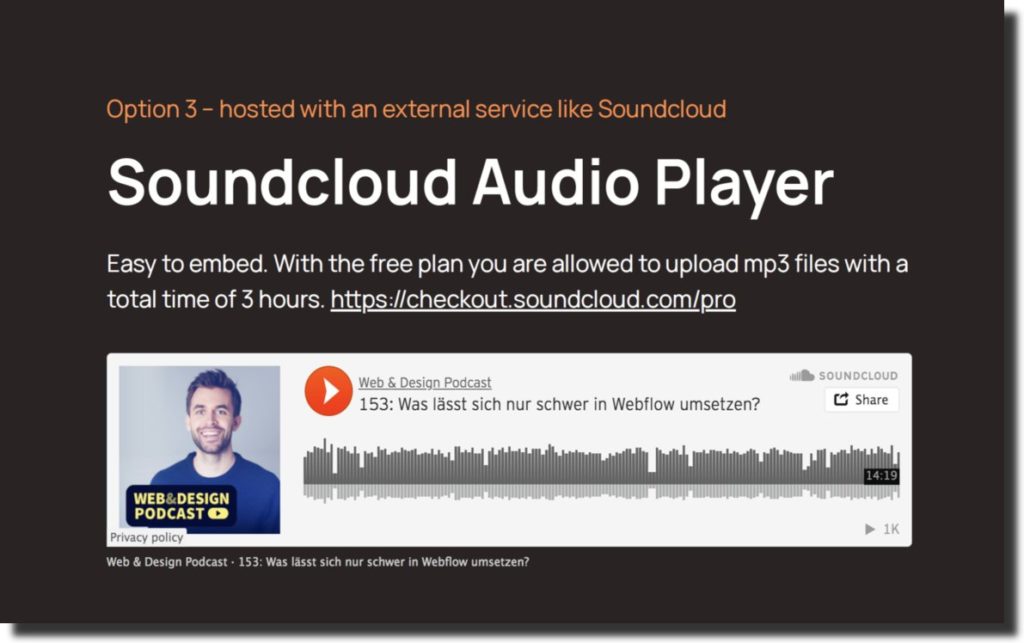
Audio Player In Webflow

The Audio Player showcase is a simple way to add an audio element to your website. The details include several methods of adding audio to your website. You can add a basic HTML audio player, a stylized audio player, and a Soundcloud audio player.
The multiple audio player style makes it easy to customize the audio feature according to your website’s design needs. If you want to build a website dedicated to your podcast or want to create a music portfolio, you should add the Audio Player function.

If you have a Soundcloud website or account, you can easily integrate your Soundcloud profile onto a separate Website with the Audio Player asset. Integrating two websites will help you reach a wider audience and improve the user experience.
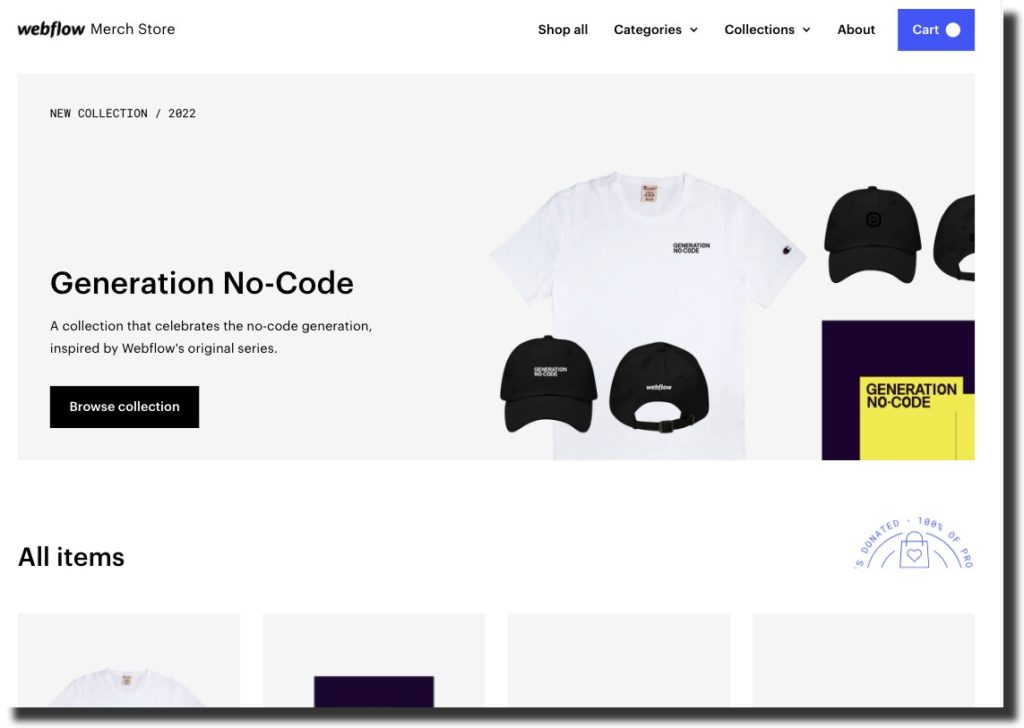
Webflow Merch Store

Lastly, the Webflow Merch Store showcase is a great inspiration for merchandise e-commerce sites. This showcase allows creators to sell various products, from clothing to accessories and home products.
On your landing page, you can display your items for quick access. The grid-style pattern indicates a picture of the product, the price, and color options. You can offer your clients sizing and quantity options on the product page.
With this Webflow showcase, you can build a fuss-free merchandise e-commerce store.
How to Clone a Webflow Showcase Design?
Now that you’ve found webflow showcase inspiration, here’s how you can clone a webflow design in a few easy steps.
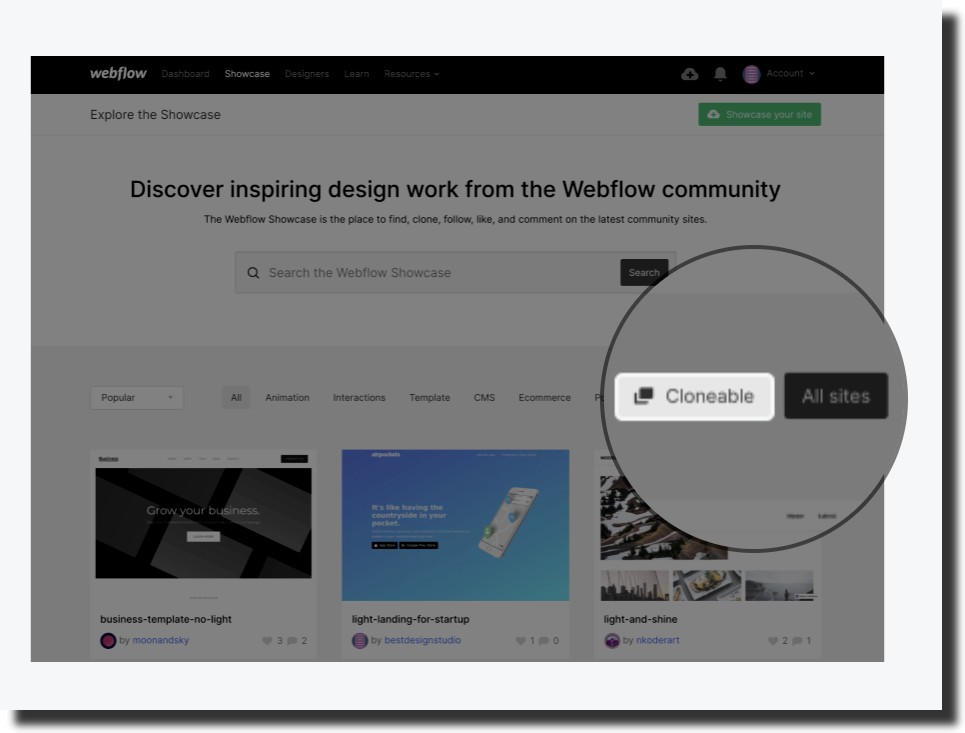
Step 1 – Access Clonaeble Websites

To find out which Webflow websites are clonable, go to the showcase dashboard. Once on that webpage, click the Cloneable link next to the All Sites button.
Step 2 – Clone Your Project
Once you’ve opened up the cloneable showcase page, you will find several websites. Click on your favorite website, and you will see multiple details such as:
- Project name
- Date last shared
- A description
- View the project in the new tab link
- View the project in the designer link
- Related project tags
- Any more projects by the creator
- Any comments

To clone this product, click the Clone Project button. After this step, you can give your cloned project a new name and customize it in the Designer.

You can quickly clone your favorite Webflow showcase websites with these two easy steps.
Key Takeaway
The Webflow showcase gallery is a great way to gain design inspiration for your next website building project. You can use the webflow gallery to spruce up an old website design or get the motivation to build a Webflow site from scratch.