Implementing Core Web Vitals to the Google’s search algorithms of websites ranking was one of the biggest changes of 2021 for all the SEO specialists and business owners. New user-focused metrics measure the “health” of the page while generating SERP. It means that website performance, including previously insignificant details, became more important for Google than before when it was mainly focused on semantics and content. Pages that have slow load speed or other performance issues are now less likely to be represented in search results. That’s a big change for digital marketing agencies, as over half of all website traffic comes from organic search.
How Core Web Vitals can help you to understand search algorithms
Google uses a lot of metrics to rank pages for better user-oriented search results. Core Web Vitals shows you 3 main aspects that you rather consider to improve your ranking positions. It applies to all your pages that you can see in Google tools.
Largest Contentful Paint (LCP)
This metric applies to such a website performance aspect as loading. In simple words, it checks how long it takes for the largest element of the page to load, either it’s a text block or an image. It’s important to take into consideration Largest Contentful Paint because if your page takes more than 2.5 seconds to load, then it doesn’t meet user experience standards and needs some technical SEO improvements.
First Input Delay (FID)
Pages need to be highly interactive in order to give quick responses to users’ inputs or commands. First Input Delay checks if your pages can react to users’ actions in 100-300 milliseconds. If your website performance doesn’t cope with these requirements, you rather optimize your code and use the lazy loading attribute.
Cumulative Layout Shift (CLS)
This is a Core Web Vitals metric that checks the visual stability in the process of loading. Cumulative Layout Shift includes other user-oriented website performance aspects like the positioning of the blocks in the process of loading. You definitely don’t want your users to give up on you just because they clicked the wrong button while waiting for the page to load.
For better results, you should have a “good” score in each of the Core Web Vitals. That would mean to Google that your website performance is high enough to satisfy user experience requirements. “Good” Largest Contentful Paint score would mean that your page loads quickly enough, “good” for First Input Delay – that your users can immediately interact with the page, and “good” for Cumulative Layout Shift – that the loading page layout won’t confuse your users. Even though, the new metrics are quite important, having relevant high-quality content doesn’t fall behind and stays the major high-ranking practice.

The Importance of Core Web Vitals Search Algorithm for Web Players
The search algorithm update is comparingly recent, so its impact will steadily increase as all the SEO agencies start implementing new changes to their websites according to Google’s recommendations. Implementing Core Web Vitals recommendations will be more complicated for complex websites with big amounts of content as they are more likely to have issues with slow loading or interactions. However, issues that Largest Contentful Paint shows have been known for a long time, so such website performance solutions like adding lazy loading attribute or avoiding Ajax are not something drastically new for professional SEOs.
Core Web Vitals implementation is a good chance for website owners to see if their efforts in improving website performance are going the right way and line up with Google’s tendency towards better user experience. First Input Delay and Cumulative Layout Shifts are the ones that are mainly focused on user-friendly interfaces for better interactions.
According to CrUX statistics, based on the origins of 1million+ websites, only 21.98% of origins got a “good” score for all 3 Core Web Vitals metrics. That shows how much effort is going to be implemented all over the world wide web.
Things You can do In the first place to get higher performance scores
First of all, you should analyze the different kinds of pages that your website has. Each URL can get a totally different score from any other due to the elements and blocks that are used. Also, pay attention to the website builders that you are using because they might be not well optimized for SEO.
Here are the simple steps you can take to improve your Core Web Vitals scores:
- check the size of the images, compress them, and use lazy load if necessary
- optimize your code, remove useless plugins and unused javascript
- check your hosting in terms of performance
Only regular site audits can show you the improvements and the failures in your actions. New pages have to be checked right away in order not to reduce the overall score of the website performance.
How to Monitor Core Web Vitals Metrics
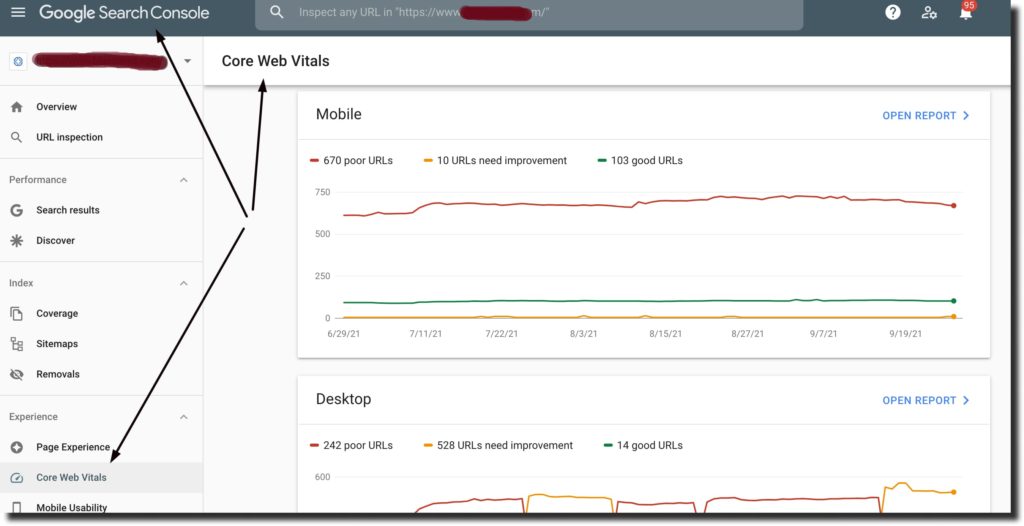
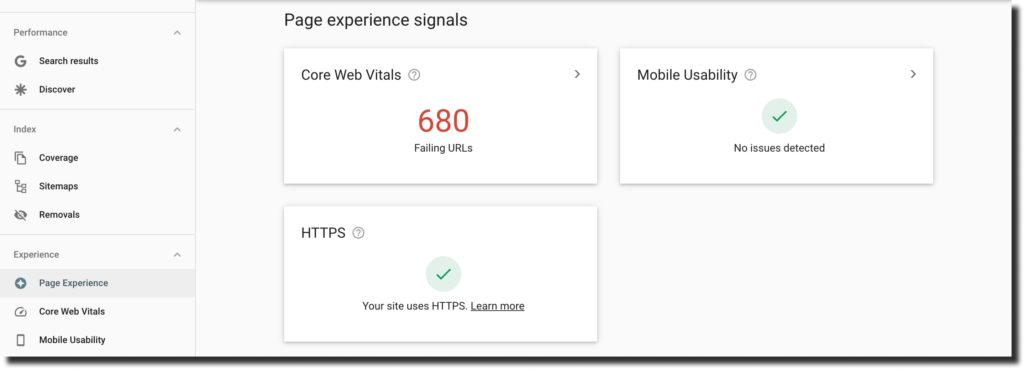
Together with Mobile Usability and HTTPS, Core Web Vitals Metrics has become an important page experience signal. Core Web Vitals Metrics can be monitored via Google Search Console Tool.

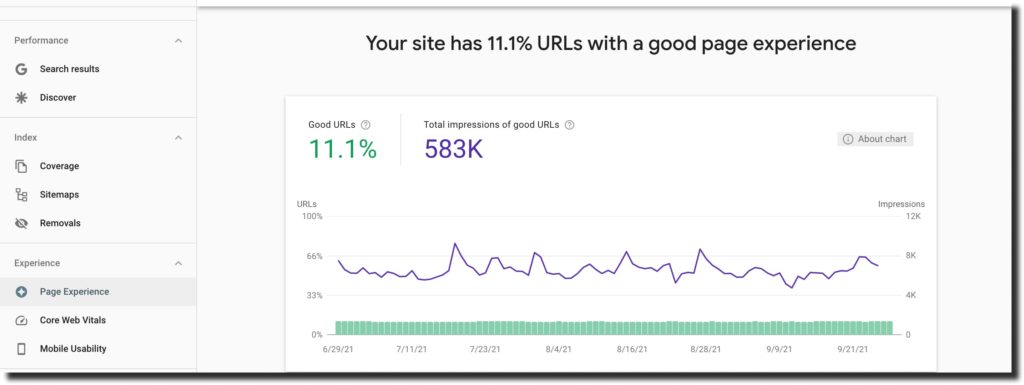
Google Search Console’s Page Experience section shows the percentage of mobile URLs with both “Good” status in Core Web Vitals and no mobile usability issues according to the Mobile Usability report, as of the last chart date.


Please notice that URLs with the status “Poor” or “Need improvement” in the Core Web Vitals report are marked as “Failing” in the Page Experience report. URL status is calculated according to different time schedules in the two reports, so the Page Experience status might not reflect the current Core Web Vitals status for a given URL.
Final Word
New changes in Google’s search algorithm brought drastic changes for a big number of business owners. The new approach has higher website performance standards in order to bring a better user experience by reducing the length of time the webpage takes to be ready to interact with. The metrics of Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift are the ones that business owners should pay attention to as soon as possible until their competitors go ahead of them and get higher Google’s ranking scores.
UPQODE as a web design and web development agency specializes in improving PageSpeed Scores and reducing load times for different niches websites. So far, we have worked with dozens of websites owners helping them to increase Core Web Vitals scores.
We would be happy to schedule a [30 minute / 1 hour] session to make sure we are covering all the bases: https://calendly.com/upqode-valentin/30min (if the available time slots don’t suit you, please let me know your availability so I can adjust my schedule). Send us your website link for a free Web Core Vitals Performance audit.


