Shopify is a service which you can avail online to gain some help in creating a website for your store, or any other similar digital marketing services.
Shopify is important primarily for people who have little to no experience in coding or website creation. For such people, displaying their ecommerce stores in a simplistic yet appealing way online is very difficult.
Although there are many praise-worthy web design agencies available, Shopify hails as one of the best. It does all your work for you, which includes purchasing the domain name, creating a user-friendly interface, implementing a shopping cart and shipping system, and all other things required to run an online store efficiently.
Users can also have their page customized to their liking, adding their own personal touch to the website design process.
What Is Powered By Shopify?
Users who decide to avail the services of Shopify in creating and hosting their web page often find that the logo “Powered by Shopify” is always present on their web page.
The logo will be visible in your page footer and the password entering page.
Removing Powered By Shopify
Before you start asking the question of how to remove the Powered by Shopify logo from your webpage, you need to know why you should remove it. Read on to find out.
Why Should You Remove Powered By Shopify From Your Website Affiliations?
There are two reasons why you should remove the Powered by Shopify logo from your website.
The first accounts for aesthetic appeal. Since the logo appears in your website’s footer and on your password page, it makes sense why you would want to remove it.
Sellers want their website to look clean and professional. If it is cluttered with affiliation logos and symbols, it may damage your customers’ view of the web page and also affect the amount of incoming traffic. Website maintenance also becomes hard when it’s difficult to navigate the page and that is why, you need to avoid it from happening.
How Powered By Shopify Affects Your Website’s Credibility And Your Relationship With Your Customers?
This reason is more important. Since digital marketing services are becoming increasingly popular, this means that the competition will get a lot tougher, and your website’s interface will become even more critical.
Remember that online shopping is centered on trust. Since the customer cannot meet you face-to-face, the only way he has of measuring your company’s worth is through your web page. This is why having a powered by Shopify Logo can be so detrimental.
It conveys to the customer that you are not very proficient at doing even your own company’s processes, since you’ve hired an external service. It damages your store’s credibility and your relationship with your customers. So make sure that you follow the crucial tips and tricks of web designing.
Different Types Of Stores
There are several kinds of stores that are powered by Shopify. So to remove the sign from the specific kinds, you should know some key points that are listed below:
Section Themed And Non-Section Themed Stores
Sectioned-theme stores provide their owners with a higher degree of flexibility to customize their website according to their preferences. They also have the option to create different sections and categories as per their requirements.
Non-sectioned-theme stores do not have this option, and so users find their web development options to be limited.
If you have understood the reasons why the Shopify sign negatively affects your business, and are wondering how to remove the Powered by Shopify logo from your website, then we have outlined two methods below with a step-by-step guide. Don’t worry. It doesn’t ask you to delete your Shopify account!
Method 1: How To Remove Powered By Shopify From Your Online Store
- It requires editing your theme’s language settings. You can do that by following the steps given below.
- Access your Shopify Dashboard.
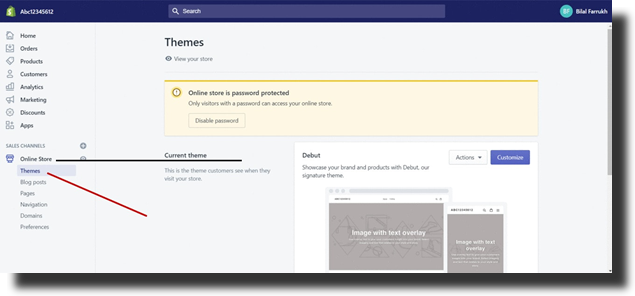
- On the bottom left of the sidebar on your page, there will be a label called “Online Store.” Click on it.
- After clicking, the sidebar will open further to reveal a list of activities. Click on the icon labeled “Themes.”

- You will now be directed to the page where your Active theme and its settings are portrayed.
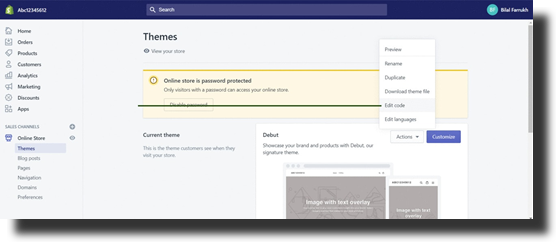
- There will be a drop-down action button in the middle of the page. Click on it.
- The drop-down menu will include an option called “Edit Language.” Click it.
- You will then be directed to the Language page where information relating to it is displayed.
- In the middle of your page, there will be a search bar allowing you to filter your search options.
- Type “Powered” into this search bar, and click enter.
- The search results displayed will include the Powered by Shopify option.
- There will be two search bars displayed below it, both of them having a faded Powered by Shopify placeholder text inside of them.
- Place your cursor inside of the first search bar and then click it. Press space and the faded text will disappear. Do the same for the second HTML search bar.
- On the top right corner of your screen, there will be a save button.
- Click on it to save the changes you have made.
Method 2: How To Remove Powered By Shopify From Your Online Page
If the first reason doesn’t apply to you or it doesn’t work, then you can use the alternative method mentioned here, which is done by editing your code.
There are two available versions of Shopify, as mentioned before. They are sectioned and non-sectioned.
Each version requires different code to be input to remove the Powered by Shopify Logo. To find out which version you have, follow the steps detailed below.
Determining What Version Of Shopify You Have
- Access your Shopify dashboard
- Like before, click on the “Online Store” icon displayed at the bottom right.
- Click on the themes icon that will appear in the list of displayed activities.
- Your different Shopify categories will now be displayed on the left.
- Place your cursor on any of the displayed categories and click and hold. Then drag your cursor to see if you can drag the sections as well.
- If you can, then you have the new sectioned version. Otherwise, you have the old one.
Editing Your Footer.Liquid Code
Now you know what code is needed for your Shopify. Follow the process detailed below to use the code editing option to remove the Powered by Shopify logo from your site.
- Access your Shopify Dashboard
- Click on the Online Store icon displayed in the bottom right.
- From the list of displayed results, click on Themes.
- You will be directed to the page showing all relevant information related to your Shopify themes.
- Like in the previous method, click on the Action drop-down button in the middle of the page.
- After doing so, a list of options to choose from will be displayed on your page.
- From these options, select the “Edit Code” option and click on it.

- You will be redirected to the page which will contain the codes.
- On the left, there will be an icon labeled “Sections’. Click on it.
- A drop-down menu will open, displaying another list of options. From this list, choose the “Footer.Liquid” option.
- If you are using a PC, then press CTRL + F. If you are a Mac user, press Command + F.
- A search bar will appear before you, on top of the displayed codes.
- Type “{{powered_by_link}}” in the search bar, then click on search.
- The phrase that you searched for will now be displayed on the page. Highlight it with your cursor and press delete.
- On the top right, click Save to make your changes permanent.
Key Takeaway
You have successfully managed to get rid of the Powered by Shopify logo from your webpage. Before we finish, remember to keep in mind that if you use more than one Shopify theme for your store, then you will have to repeat these steps for each store.



