Each year, new web design trends continue to emerge thanks to the fast growth of technology. As a result, Tech professionals often need to study, improve and expand their skills. That way, they will be familiar with the latest web design developments on the market.
The good thing is that most of these trending design themes are a continuance of things that have been developed in design projects – lots of minimalism, more gradients, and rule-breaking typography.
Also, there are web design trends 2020 that are emerging, for instance, designs that feature more interfaces plus audio elements, “dark modes,” and a huge push for 3D images plus elements.
Let’s take a look at web designs and user interface trends in 2020. From my experience and observations, I’ve selected 7 best web design trends for 2020 and beyond.
7 Future Web Design Trends 2020
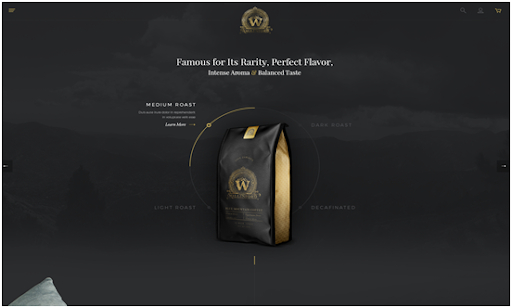
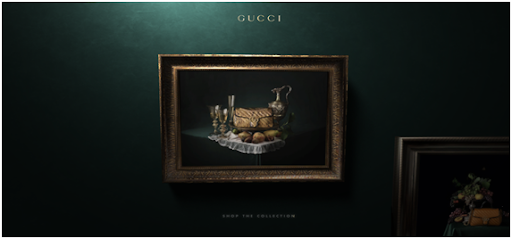
#1. “Dark Mode” Design
Today, more and more users are today, opting for “dark mode” on apps and things like email. So, it comes as no surprise that this trend is being used in creating websites with a dark aesthetic. (Increasing numbers of Users have expressed their interest and even use it, and designers like UPQODE are delivering.)
BUT, what makes the dark mode designs so nice – and most likely why they are trending – is because the dark design interfaces are complemented with easy to read typography and bright accent elements to allow for the readability of the design.

Even then, Dark themes have existed for several years now but started to take off in 2019. Apple helped push this trend along after they released their Mojave update that can automatically default to the dark theme. But, this is only in apps that support it.
Also, they released an update for iOS which offers users the “dark mode” functionality. From my observation, the Dark UI themes will continue growing in 2020 and beyond.
One major benefit—beyond its visual appeal—is that the dark themes, when paired with proper contrast, can help some people by easing their eye strain.
Of the many apps out there, the latest significant one to release the dark theme is Gmail, which started releasing this design option back in September.
Today, all three major tech giants (Google, Apple, and Facebook’s mobile app) have released the dark theme designs. So, this trend might not fade away soon.
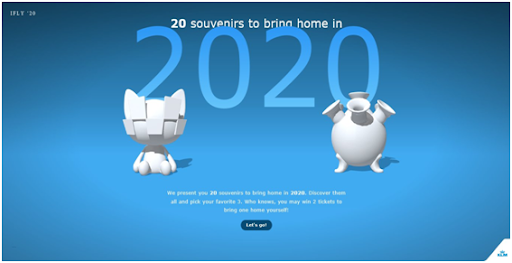
#2. 3D Everything Trend
3D animation and graphics aren’t new to UI design. Plus, adding depth gives designs a greater sense of realism and three-dimensional imagery is the extension of this idea.
This trend started emerging more towards the end of the decade, and I expect it to continue in 2020 and beyond. Plus, their frequency has spread across many product categories in recent years.

In particular, AR and VR apps have maximized the use of these elements for things like viewing furniture in actual rooms. This has also become common for eCommerce web design trends since it offers users the 360-degree product view.
If UI designs need to be on the whole eye-catching, then 3D graphics are an excellent way to achieve that. Also, animation adds to its visual appeal.
Although these effects are more time-intensive than 2D versions and call for a specialized skill set, these web design trends are worth it in instances where they help improve the overall user experience.
Also, the best 3D web design trends 2020 offer users something unexpected, therefore, will reduce the bounce rate.
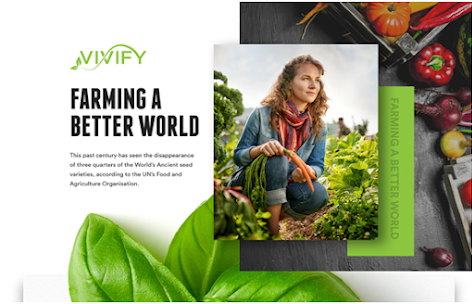
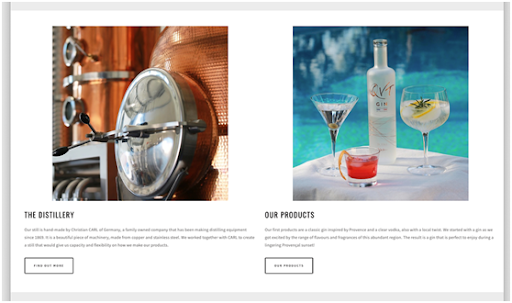
#3. Layers and Elements That Overlap
Elements and layers that overlap does not quite produce a 3D effect. However, the split-screen web design trend adds a feel of dimension and depth to projects.
Although overlapping layers are available as a single element, this split-screen web design trend often involves the use of many overlapping elements. The best part is this design works with just about all types of design schemes.

This allows you to overlap images, boxes, and backgrounds, or text, video or even apply icons and user interface elements. But, the trickiest part would be ensuring that the entire design flows through when scrolling the design.
In 2020, more and more businesses are forgoing the quick-hit metric overlays and opting for more holistic conversion practices. An example is Craft Kitchen’s site that uses multiple overlapping elements – text in the photo, and photo in nav.
Also, different elements continue to overlap and stack on the scroll, thus maintaining the visual theme. What if it’s a kind of 3D effect I want for the website, but would rather use a new way to do this? In such a case, layers overlapping make the perfect way to achieve this.
Stacking layers over each other will give a website some dimension and a sense of depth. But, the key here is to include many overlapping elements and not just one layer on top of another.
Overlapping layers makes it possible to tell a story using interaction effects. Different layers can interact starting from header to footer yet have a powerful visual connection.
Also, expect to see more of different design elements with rounded edges overlapping something else and to add depth to designs. This allows you to organize many different elements and content types in a cohesive manner.
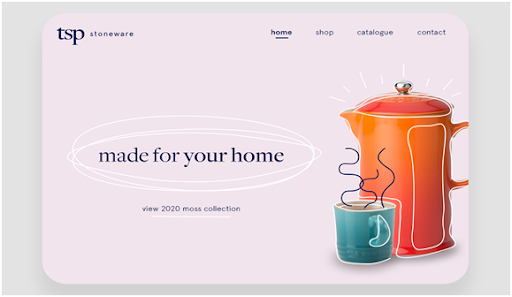
#4. Artistic Illustrations Trend
Another reason to use artistic illustrations is to gain traction because they feel and appear unforced, authentic, and a little whimsical. Plus, linear illustrations help share a story.
Artistic Illustrations – in particular elements that use line-style drawing and some animation – are growing in popularity. This futuristic web design trend seems to have grown in popularity thanks to the authentic look and feels that is unforced and somewhat quirky.

This type of design trend can include a collection of imaginative artistic elements that are a bit spunky and creative. It involves the use of illustrations that are made to look like sketches on a screen.
#5. Breaking Typography Rules
Artistic illustrations started becoming popular in 2017 and I expect their use to increase in 2020. Web designers use them for many reasons. The first reason is to support a company’s branding.
As a result, illustrations give a unique web design feeling for users, and to achieve this, designers generate illustrations that give users a feel of a company brand.

Another growing trend is the layering type using graphical elements, either on top or under images (and sometimes both). At times, the text is under or overlaid using colors or boxed images, and other times, this design incorporates other visual elements.
The secret to making this design work is even when breaking the typography rules – line spacing, odd spacing, breaks, or even sizing – the user should still be able to recognize what you mean to say. In general, typography in this design trend works more as an art element than an informational one.
Even then, new typography trends keep coming up every year, and 2020 is no different. When graphical UI designs first came on the scene, serifs were, by and large, frowned upon and considered hard to read on-screen.
With low screen resolutions, it meant the letterforms’ finer details and the overall small-scale visual details were lost. This makes many typefaces that by tradition worked well in print come out terrible on computer screens.
Another more prominent UI trend that I’ve seen continue well into 2020 is the use of serif typefaces. Plus the layering type with different elements and the not-so-oversized hero type text.
Even though screen resolutions increased, this somehow didn’t seem to address the idea of hard-to-read serifs. However, that has in recent years changed, and now serifs are popping up everywhere, including in hero and header text.
#6. Minimalism + White Space
Minimalism is a classic design trend that seems to keep going.
The best part with the new web design trends 2020 is that although it stays strong, it’s ever-evolving. In 2020, minimalism manifests as a large swath of white space. And this is not always in places you’d expect.

Functionality is the main focus of simple designs. Simplicity is more of a collection of design principles than a single trend. Each element of this design needs to be perfect since there’s nothing to conceal the questionable design choices.
If it’s done well, the minimalism and white space design create a high-quality and elegant feeling that many love to use. A whiteboard has a classic and minimalist style – which might be uber-minimalist.
Use a simple and almost white photo that rests against a white background and some asymmetrical white space to achieve this. This design helps draw users to your product which decreases the bounce rate.
Minimalism works well because it’s easy to understand, beautiful and elegant which makes this design trend highly usable.
#7. Audio User Experiences Design Trend
Designing using voice isn’t new, however early iterations often didn’t work and were clunky. But, in recent years, we have witnessed the evolution of voice interaction (but with AI-powered support) to become a practical method that allows communication with apps.

Once, voice interactions were reserved for the science fiction realm. But, mobile apps and Smartphones changed that making audio interaction possible and mainstream.
The use of voice commands to allow people to communicate with applications has opened up many possibilities for interacting with a product. This is among the 7 future web design trends we have discussed here.
Audio designs make it possible for consumers to give voice commands via an app in instances where the use of touch interfaces isn’t practical or safe—for instance when following a tutorial or a recipe or driving. So far, voice control continues to improve even more, and it’s not likely to fade away.
The best part is that the use of audio user experience in designs works well where there’s a language barrier. This is because music is a great unifier when considering web-based storytelling.
Digital Design Trends 2020 And Beyond
Trying to forecast the future of design can be a tricky endeavor. However, thus far 2020 has seen the rise of different design trends while some of the earlier designs soon fade.
Some of the new web designs may start as a flicker that comes on slowly, then glow even brighter like the “dark mode” that is now well-established in our everyday design solutions.
As designers, it’s possible that we are controlled by trends or even decide to reject them altogether. Even then, both options can be limiting. This is considering design trends gain their influence thanks to time and people.
A design becomes a trend because many people find it appealing, and each trend has a phase of peak influence. Therefore, to make the most from trends requires a fine-tuned sense of what your audience wants and that includes when they want it.
Regardless of the trend that will be the most popular, the rule of thumb is a designer’s talent and their knowledge of the different designs. That being said, new design trends have emerged and some of those included here could fade out towards the end of the year.
Therefore, designers should forever be seeking better ways to present content. As such, it is important to acknowledge that some of the web design trends in 2020 will have disappeared come 2021.
What to Expect from Web Design Trends Come 2021
In 2020, many new techniques have emerged for designers, meaning that every professional can choose a favorite direction. Better yet, they can invent a new one.
Given that design trends encourage usability and don’t take away from it, you can play around with different trends or even combine them in projects and even reduce bounce off rate.
The 7 future web design trends above are visually appealing and help improve the overall experience and efficacy of your digital product. Keep in mind that these designs will continue to evolve, and even new ones will emerge beyond 2020.
As larger brands implement these web design trends, they will become more ubiquitous. As such, soon enough these web design trends will evolve into standards.
Therefore, they will be incorporated into the digital landscape. As mentioned here, this evolution is happening with a trend like dark themes.



