In this post, you will get to know the top web design principles that successful companies follow. By abiding by these principles, you will be on your way to building an awesome website that your visitors will love.
There is no denying the fact that every field of study or work has its own principles that govern its activities. Those involved in social media marketing, graphic designing or painting have a set of principles they follow to ensure success. The world of web designing is no different as designers follow the best web design principles in order to achieve their goals.
However, with the internet now flooded with loads of information, and many not filtered, it is quite difficult to find and follow the best web design principles. This is very unfortunate as creating a better and aesthetic website demands following effective web design principles. We will, therefore, look at some of the effective web design principles that successful companies follow. But before we do so, let us find out what web designing is.
What Is Web Designing?
Web designing is a development process a web designer goes through to create a website. The process of building a website includes making use of web design elements and principles. They include the overall layout and appearance, the color scheme, imagery, and many others.
But knowing these elements does not make a good website. A designer would have to follow these elements as web design principles if an aesthetic website is to be created. By following web design principles, you get to improve your website’s SEO rankings and also avoid having a website with slow loading time.
8 Web Designs Principles Successful Companies Follow
1. Purpose

One of the effective web design principles is to first identify the purpose of the website. Which website are you creating? What is the purpose of the website? Answering these questions will go a long way to help you understand your target audience and how to set up your website.
For example, designing an entertainment website is very different from designing an e-commerce website. An e-commerce website will demand the inserting of buttons that will call visitors to action but the same cannot be said of an entertainment site. Identifying the purpose will also help you determine the web design elements to be used. .
2. Navigation

The taxonomy of a website is as crucial as anything in web design and it is an element that could determine whether visitors return to your website or not. Visitors want a clear arrangement of categories and available options on your website. They want a smooth transaction from section A of the website to section B of the website and if that is not achieved, they might not return to enjoy your content.
A better way of ensuring that visitors have a smooth journey on your website is to have a well-structured navigation menu. The navigation buttons can be placed at the top of the site or at the bottom of the site. The most important categories of the website should be displayed at the top of the website along with the mission and the activities of the website which is captured on the About Us page.
The bottom of the website can also have other navigation buttons including legal pages, other available resources on the website and links to the website’s social media handles. This is all to ensure your visitors do not feel lost on the website.
3. Mobile-friendly

There is a huge difference between how a website is displayed on a computer or on a tablet as compared to that displayed on a mobile phone. The information displayed on mobile phones is usually shrunken and an improper or unresponsive website could make it difficult for mobile visitors to use.
With a lot of people now using mobile phones to surf the internet, it is crucial that we design mobile-friendly websites. Creating a mobile-friendly website will demand compressing your images and CSS to ensure a faster load time while using larger fonts for easy viewing. You should also consider making navigation buttons available and visible enough to reduce the bounce rate on your website.
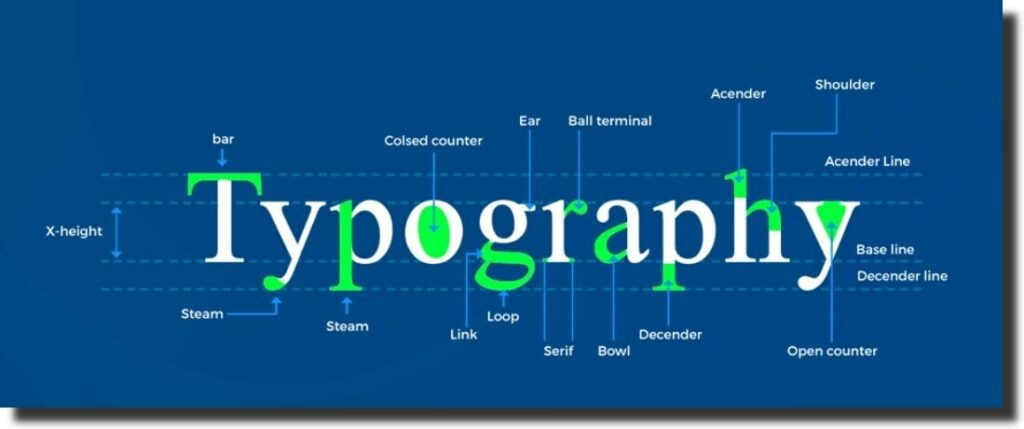
4. Typography

The last thing you would want is to have a visitor struggling to read the texts on your website. They will not only bounce off the site but there is a huge probability that they will not return to enjoy any of the contents on your site. In order to avoid this, we need to understand the web design principle with regard to typography.
Typography in website design involves the careful selection of font types, font color, layout, and alignment. With regards to font type, it is essential to understand the two groups of fonts available: Sans Serif fonts and serifs and which one is better to use. San Serif fonts have been identified as the ideal fonts for web design because of their visibility. They do not have feet or tails or other embellishment and hence makes reading easier.
5. Load time

When thinking of the load time of a website, just imagine it like an impatient client who would not allow a second of his time to be wasted. For website visitors, every second count and they will not be patient to stay on a site that takes several seconds to open. He or she may well visit other competitive websites that have a faster load time.
You would not want that to happen and it is why you need to work on the load time of your website. This can be achieved through optimizing images used, minimizing http requests, and placing JavaScript and CSS in external files.
6. Communication

When a visitor visits your website, his main purpose is to get information and it is exactly what you need to provide them. You must present information in a way that visitors would easily understand. This includes using headlines and subheadings on your website.
It is also advisable to use a table of contents in a post that has several headings. This will not only outline the structure of your post but it will also ensure easy navigation as visitors can easily jump to a section by clicking on it from the table.
7. Imagery

Yes, putting out the right information and in an organized manner is essential but the use of images is important too. Using images will not only appeal to your visitors but it will also emphasize the information you are sending across.
When dealing with statistics and numbers it can be helpful to use infographics to prevent visitors from reading over 300 hundred words of description. Images have an easier way of describing and communicating and it is essential that we take advantage of it.
8. Colour

It might appear last on our web design principles, but choosing the right colors is as important as the other outlined principles. In the world of graphic design, understanding the color theory and its use is essential and the same applies to web design. So how can we use color effectively?
For a better color scheme on your website, it is advisable to limit the use of colors to 3 or 4 throughout the whole site. You should also understand the combination of primary, secondary colors and neutral colors and when to use them. For example, most designers prefer to use neutral colors such as white, black, and gray as texts or background colors.
The Best Web Design Principles
We have outlined for you the 8 best web design principles that top web design agencies such as UPQODE follow. The web design principles above are not presented based on priority and each of the principles is unique and essential to creating an aesthetic and awesome website.



