The collaboration on the Web Design Phase is essential, isn’t it? Here at UPQODE, Nashville web design company, we use InVision for getting a better experience when sharing designs.
One of the biggest trials when presenting a web page design is showcasing it. At UPQODE, we want to do it in a way that the client can imagine how it will look on a working website. For this we use InVision.
Below we will describe shortly how we use InVision when it comes to Web Design Collaboration with Clients.
Once we start any web design project, we make sure to create the project in InVision and add there all the project stakeholders: Project Manager Email, Client Email, Creative Director Email. We add InVision project to Slack relevant Channel to get notified about all the comments and statuses.
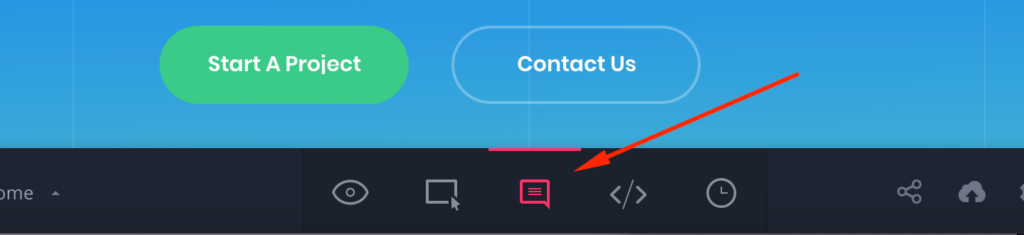
Create and Read Comments Section
This is one of the InVision features that facilitate the communication between the Client and Designer and keep it as simple as possible.

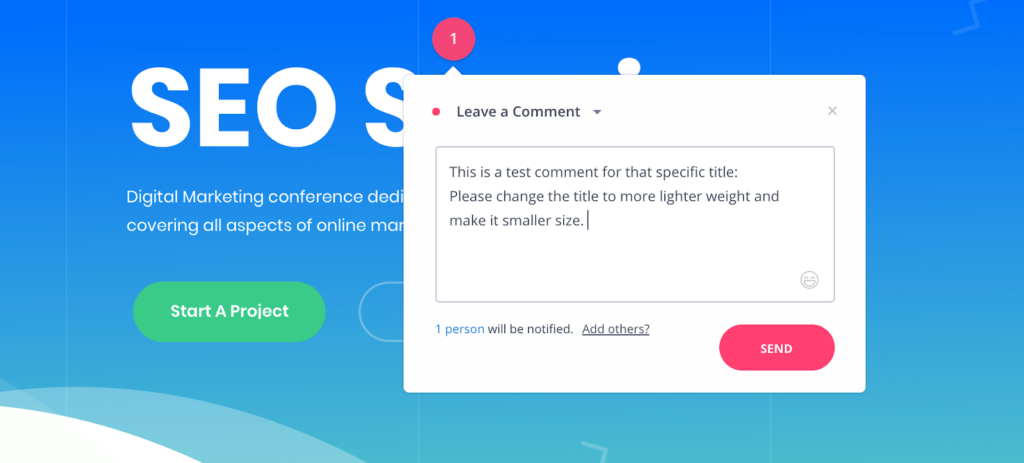
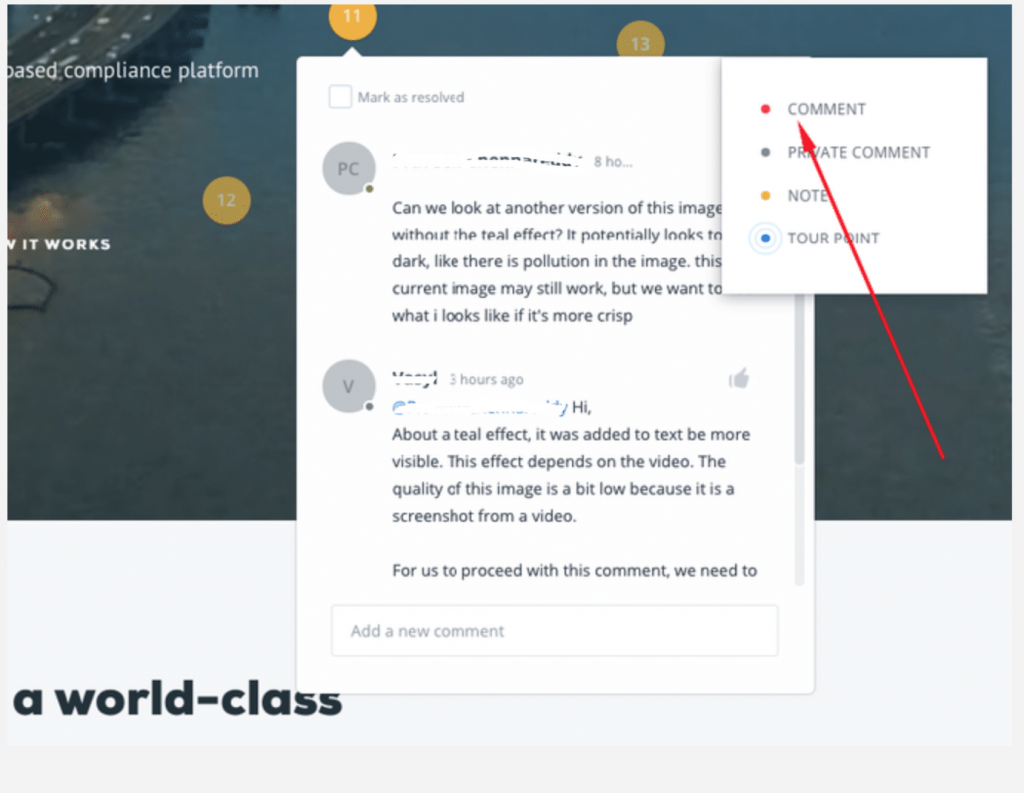
Write a comment
The project stakeholders can leave their comments directly on any design elements of the page. We select what part of the design we want to comment on and write the message in the text box making it as detailed as possible.
For any stakeholder to get comment notification, – it is needed to tag everybody / or specific stakeholders within this project by clicking “Add others” or @mention. Once the explanation is ready to be posted, we need to make sure to press Send.

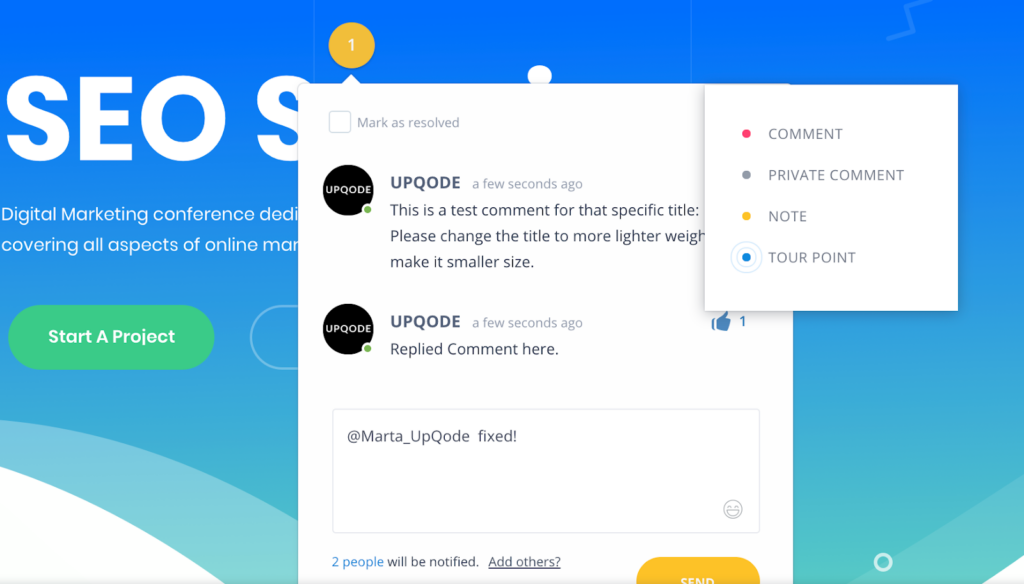
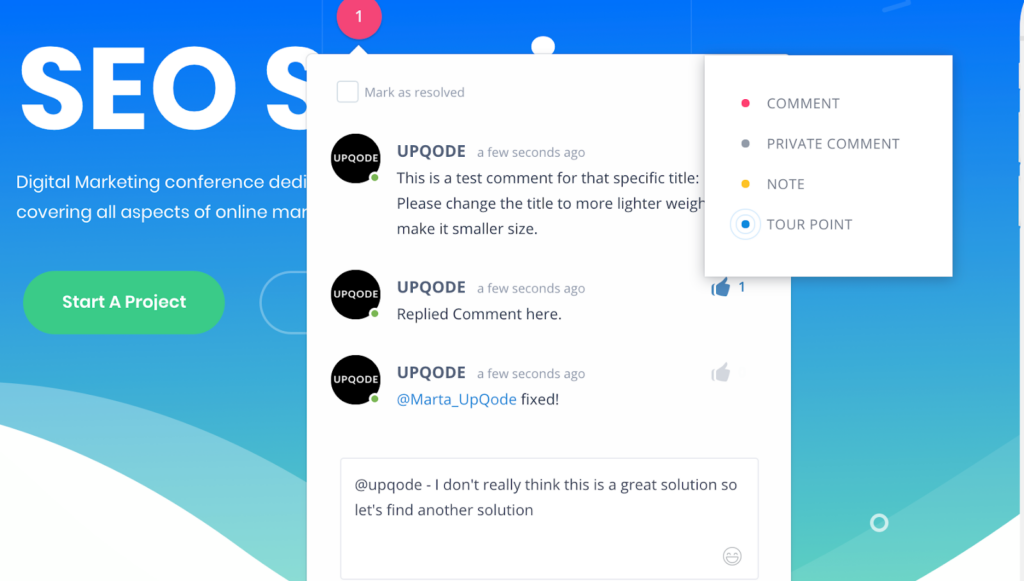
Reply to a comment
In the case, the message is not clear enough, or there is a need for more details, or maybe the Designer or Creative Director wants to suggest other solutions or approaches – we make sure to @mention the message owner and reply as detailed as possible.
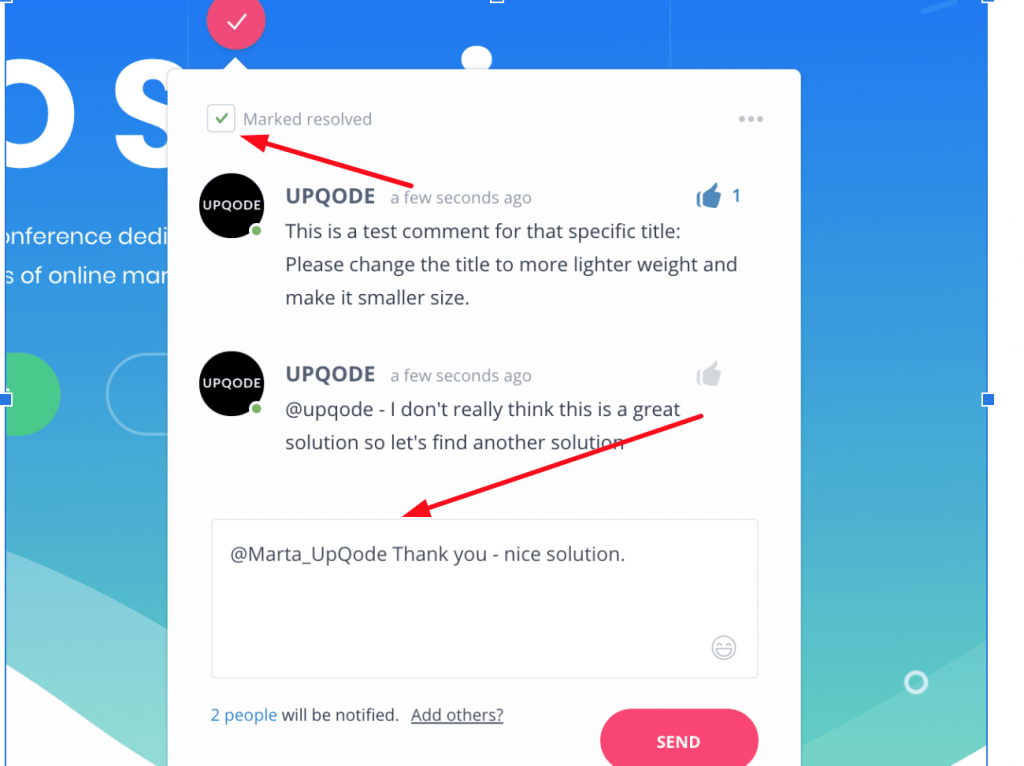
Solve the Issue / Comment
Once we have fixed/solved the issue/comment, we mark the comment as Note, tag the comment owner who has to approve the fix, by leaving a short message ex. Fixed or a detailed explanation about the chosen solution.

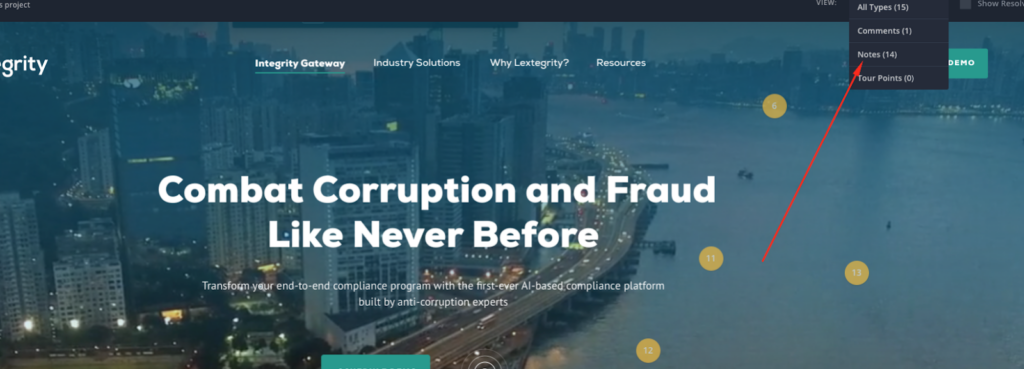
Client checking the fixed comments/issues
Once we’re fixing a comment we mark Comment as – Note for comment owner (client, creative director .etc) to review. All the fixed comments are in Note Section to review.

We keep Comments for Designers and Notes for Clients, Creative Director to review.
Reopening the Comment/Issue. Note – > Comment
In case the client is not approving the solution, the Client clicks on Note adding a new message, and mark it back to Comment (change back from Note to Comment). They are making sure to tag the Designer. In this way, the designer will receive a notification instantly on his E-mail.

This way if we don’t approve any fix of our comments we change from Note back to Comment.

Reiterate process until the comment is Resolved
For having a straightforward process – the comment can be considered/marked Done/Resolved if the Client or Project Manager approves it. Once the Comment is Resolved, this specific element is considered as Approved and cannot be open again other than as a Feature/Change request.

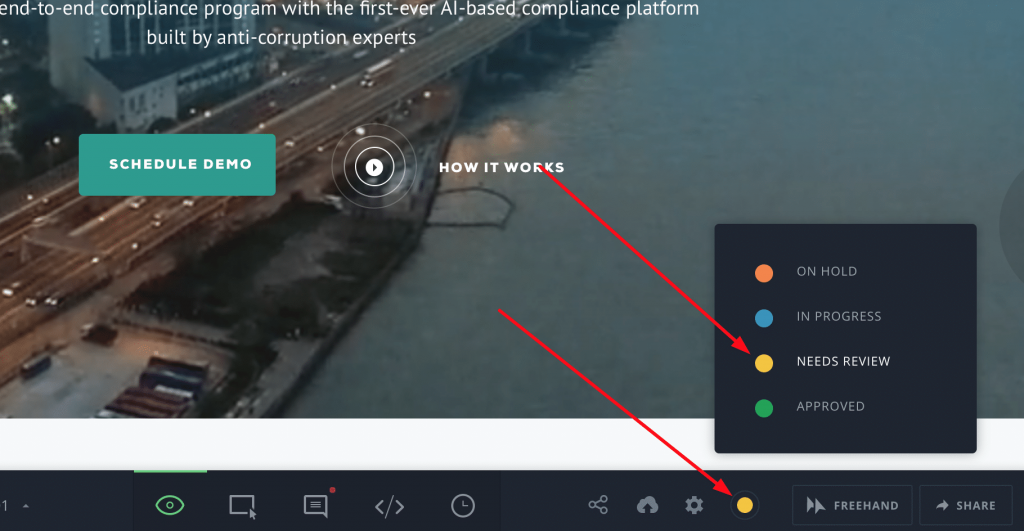
Project Status
Each Web Designed Page is considered a task and should have one of the following stagings: IN PROGRESS; NEEDS REVIEW; ON HOLD; APPROVED
Product Owner (Client/Creative Director) can add comments only when the status page is in NEEDS REVIEW staging.

In Progress
The designer is moving the page “IN PROGRESS” when the page design has started but is not finished yet and when we wanna show some progress – but we are not ready to be reviewed by the Product Owner.
Product Owner returns the page IN PROGRESS – to show that all comments were made and a designer can start to implement the changes/requirements.
Needs Review
NEEDS REVIEW Staging 0 when the page is ready to be reviewed by the Product Owner. The designer is the only one who is moving the task to NEED REVIEW Staging.
Onhold
The tasks/pages need additional information for the design phase.
Approved
Status can be turned to approved only by a customer or PM.
Very Important: Once the page is turned to APPROVED, any further changes on it are considered as Change/Feature Requests.



