Today website speed and performance are very important for SEO. Page loading time affects the user experience. While surfing on the web, people’s patience has decreased and their expectations of the performance of digital platforms have evolved. If a website loads too slowly, users get disappointed, leave it and go to another one.
Users want fast access to information, products, and services. Just think what was your reaction when you encountered a website that was loading too slowly? Quite often, great web design features, plugins, and advanced functionalities, which are vital to improving your website, have an impact on site speed.
In addition, page loading speed has become an important factor when it comes to Google ranking. Google has announced that the speed will be taken into account in defining a website’s position in search results. It rewards fast loading websites and downgrades lazy ones.
What Is Page Speed Optimization?
Website speed is the indicator of how long it takes a webpage to load from a hosting server onto a users‘ browser when they type a URL or click on a link that directs them to a target website. Based on user behavior data, it is recommended to reduce that time to three seconds or less. High website speed can put you ahead of your competitors. But if your website loads in 10 seconds, you will struggle to be ranked high in Google.
So, there is a greater need to optimize your website speed in order to keep both, users and search engines happy. Let’s take a look at the ways in which you can improve your website performance. There are many articles on SEO optimization tips on how to handle this issue. The aim of this article is to provide you with all the techniques you should use when it comes to site speed optimization. As a Top Website Development Company on DesignRush, we want to share with you our expertise in this field.
First, let’s check an infographic, based on research by Google, that explains why page speed is an important factor.
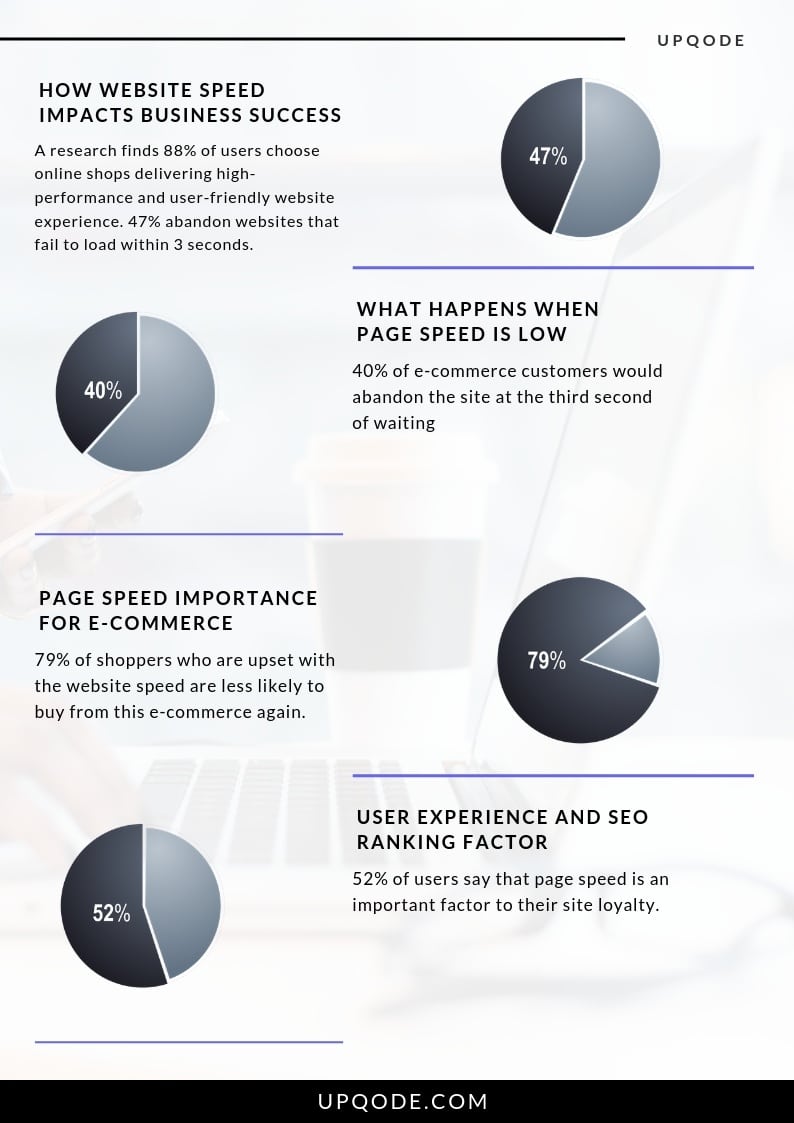
Webpage speed Impacts Business Success
So, what happens when your page speed is low?
- Research finds 88% of users choose online shops delivering high-performance and user-friendly website experience.
- 47% abandon websites that fail to load within 3 seconds.
- 40% of e-commerce customers would abandon the site at the third second of waiting.
- 74% of users accessing the mobile version would leave if it takes longer than 5 seconds to load.
- 79% of shoppers who are upset with the website speed are less likely to buy from this e-commerce again.
- 52% of users say that page speed is an important factor to their site loyalty.
Every one-second delay in page load time could lead to $1.6 billion in annual losses for online businesses as big as Amazon, other research says. That’s why website speed optimization should be considered in any digital marketing strategy and SEO.
How to check a website speed score
You can conduct a website speed test using online tools. We use website speed testing tools regularly to check performance while performing SEO audits. The best way is to go straight to the source.
You can use Google Page Speed Insights which is a free tool to check your website score and diagnose problems that might slow it down. You just have to enter your website’s URL in the field and click on “Analyze.” In 10-15 seconds you will get a detailed report with Google site speed recommendations. The tool will tell you the ways to improve your result. Let’s check the most common issues and solutions to them.
Image optimization
Try to optimize your images by compressing them and reducing their file size. It will speed your website up. All users want to see high-quality images on websites they visit. High quality equals more data, and image size becomes an issue for page speed. Most images can be reduced in size using special plugins, tools or online solutions without having an impact on quality.
When you develop a WordPress site, you can use a ready solution, a plugin like Imagify or Smush. The WP Smush plugin has a free version, but you get a range of advantages in the paid one. But first, you have to resize the images, as there is no need to upload 5000 pixel-wide images to your website. You can edit them with Photoshop or any other image editing software.
Minimize HTML, JavaScript, and CSS resources
Nowadays, all websites depend on CSS and JavaScript. It’s important to reduce the size of these files. This includes your theme and custom CSS and JS files, but also those added by the plugins that you install. Essentially, Javascript enables you to use interactive elements on a web page. If the Javascript folder has too much data, browsers will struggle to load and render it. CSS are elements of code that enable you to style your website, change colors, fonts, margins, padding, and columns.
If you have several CSS files, then combining and minimizing them is a great thing to do. It means getting rid of extra spaces or extra line breaks in order to have fewer lines of code. It makes your code shorter and reduces the amount of data that needs to be transferred. As a result, it reduces the time it takes to load a page. When you develop a WordPress website, you can use a plugin for JS and CSS minimization, such as WP Super Minify, Better WordPress Minify, Fastest Cache, or W3 Total Cache.
Enable Gzip compression
You can reduce the size of your website files by up to 70% using GZIP compression. It is a method of making files smaller in size for faster network transfers. As a result, the files will load faster for your website users. How to enable Gzip compression? You can do it using a server configuration in the htaccess file.
Enable Caching
To put it simply, caching is storing files in temporary local storage. Browser caching stores website files on a local computer when a user visits it. When caching is enabled, the browser “remembers” the resources that it has already loaded. When a visitor goes to another page on your website your logo, CSS files do not need to be loaded again. Basically, caching improves a website’s performance since much of its content is already prepared. Your pages will load faster for returning visitors.
If you develop a WordPress website, you can use a plugin, like W3 Total Cache and WP Rocket, which will make your website load faster. You may also do caching configuration on your server or discuss caching options with your WordPress hosting provider. There is still an open debate amongst web developers and SEO experts on which solution is the best to increase website speed.
Use a Content Delivery Network
We encourage you to use a CDN, (Content Delivery Network), in order to provide your website visitors with the quickest response time. A CDN is a worldwide network of servers that allows you to duplicate and store your website’s static elements and files. When users go to your website, these files are loaded from a server close to their location. Content Delivery Network allows you to reduce the time in which webpage content reaches a visitor’s browser. And in that way, the page speed will be increased dramatically. Some hosting providers offer CDN on their control panel.
Check if you need all your plugins
If you are running a WordPress website, or e-commerce, (built on Prestashop or Open Cart), we strongly recommend you to check the necessity of your plugins. Having too many plugins means slowing down the website. Quite often online business owners and webmasters install a plugin for any little functionality they need, instead of coding it properly. It reduces the time of web development but it triggers an optimization issue. Go through all the plugins you have installed, think hard if you need all of them or if you can’t replace them with a different solution. If and when you find some that you can deactivate, delete them from their WordPress installation as well.
Take a performing hosting plan
When looking for web hosting for your website, try to choose the right provider, a reliable company. Check technical information and user reviews. We strongly recommend not to choose the cheapest hosting plan. With a higher price for a different type of hosting, (from virtual servers and shared hosting to dedicated or cloud servers), you get more resources dedicated to your website. Track the traffic volume on your webpage and check if you have enough resources for that. Usually, a good provider will inform you if your website is slowing down due to the number of visitors. A crucial point is to have a server located as close to your customers as possible.
List of other techniques for page speed optimization
- Detect and fix all broken links as they can slow your website down
- Avoid using unnecessary redirects on your website
- Avoid loading external CSS files
- Avoid using inline CSS styles which are render-blocking
- Set up the critical rendering path to optimize loading and prioritize the initial above-the-fold view
- Defer loading of low priority CSS files after the important above-the-fold CSS has loaded
- Load images only when visitors scroll down and view them in order to speed up the loading of the above-the-fold content
- Defer loading of Javascript files to make them begin only after page content has loaded
- Make fewer HTTP requests by reducing the number of files your website loads at the same time
- Avoid loading big Javascript libraries for small functions
- Improve server response time by using your hosting more efficiently or taking a better plan
- Do a proper configuration on your htaccess file which allows the control of many page speed issues
Increase website speed and get more customers
Page speed is one of the key points when it comes to optimizing a website. Fast loading allows visitors to navigate to different pages as smoothly as possible. If you want to reduce your website loading time significantly, use the techniques and follow the steps that we have described above. As page speed is a ranking factor for Google, it will help you to improve your SEO and rank higher in SERPs. Page speed optimization might be tough work to do, but it is worth doing as it will improve your online business performance.