Designing concepts for web design is an art on its own, and there’s so much that goes into the process besides just the visual aspects. For starters, you have to know the ABCs of conceptual design – what it is, what purpose it serves, and the best way to approach it as a website designer.
With the world of UX/UI experiencing a massive boom in recent years, it’s no surprise that new concepts of design keep coming out as the trends shift and change. The basics stay the same, however, and an effective website design is meant to function in a way that conveys the intended message while engaging the audience at the same time.
There are various factors to consider, such as consistency, colors, typography, imagery, simplicity, and functionality. There has to be a balance between the aesthetics and how easy the website is to use overall, and there are numerous design concepts you can play around with to see which fits best with the idea you have in mind.
Let’s not get ahead of ourselves, though, because first, you have to know everything there is to know about a conceptual design.
What is conceptual design?

What is conceptual design? You might not realize this, but most of the process of conceptualization occurs in your head. So it’s easy to forget how it’s the base to any good design.
So conceptual design is the framework of the idea behind the website design and expresses your vision for how you want the project to turn out in the end. This process occurs before you get to the finer details, such as themes, fonts, and colors.
In concept web design, the concept will answer the problem that the site will essentially solve. After you come up with the basic idea, you go ahead with the UI design, the interaction design, content strategy, coding, and whatever else.
All this comes under conceptual work, highlighting how the concept evolves throughout the different phases of website development.
Conceptual design vs. Detailed design
| Conceptual design | Detailed design |
| The first stage of the design process. | This phase is where the design is refined, and plans, specifications, and estimates are created. |
| A conceptual design outlines ideas and concepts for the proposed website design. | The total cost of the project is identified in this phase. |
| Provides information on how the website will address the problems of the users/client. | Deals with the implementation of the final approved conceptual design. |
| It represents the vision of the final product. |
How to approach conceptual design
Now that you’ve learned that conceptual design isn’t a step you should take lightly when it comes to website development. Here are a couple of guidelines you can use to get started and develop a thought-out design.
1. What’s the objective?
Think about the aims and objectives of the website design. What is the main goal you want to achieve? And which problem of the client will the project solve by the end of it? The problem in question isn’t always going to be easy to define either because what you’ll want is to get to the root causes rather than just the surface level of things.
A practical method to try is the Five Whys technique, in which you keep asking “why?” until you arrive at an understanding that is thorough and not half-baked. You’ll be surprised how often the answer you’ll reach is just going to be another way of describing the concept.
2. Understand the context of the design
There’s tons of research that goes into any design concept. And one of the main reasons for this is to ground the idea in the natural or digital world. You can start by gathering information on the client and their brand/business.
There’s a lot of insight to be taken from the client’s history, mission, and even their personality. At the same time, it’s just as necessary to consider the people interacting with the design, i.e., the target audience.
Who are they, and what kind of designs do they usually gravitate towards? By analyzing what your competitors are doing, you’ll be able to tell what type of design concepts work out to be the most effective, and you can use this as a point of inspiration.
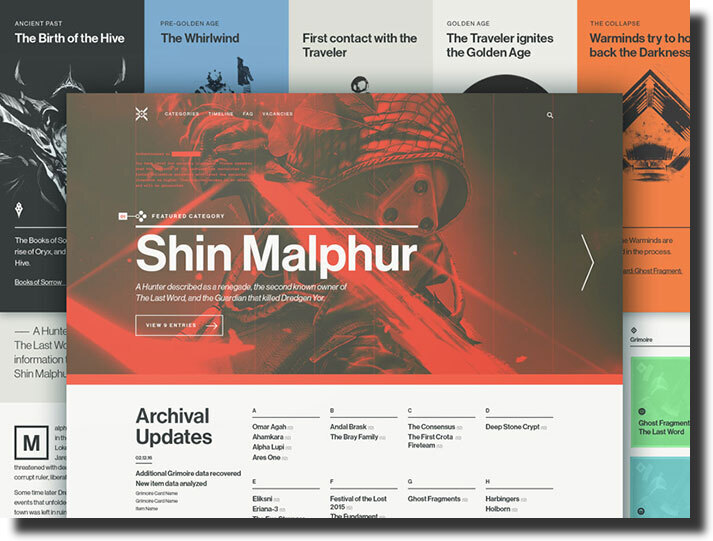
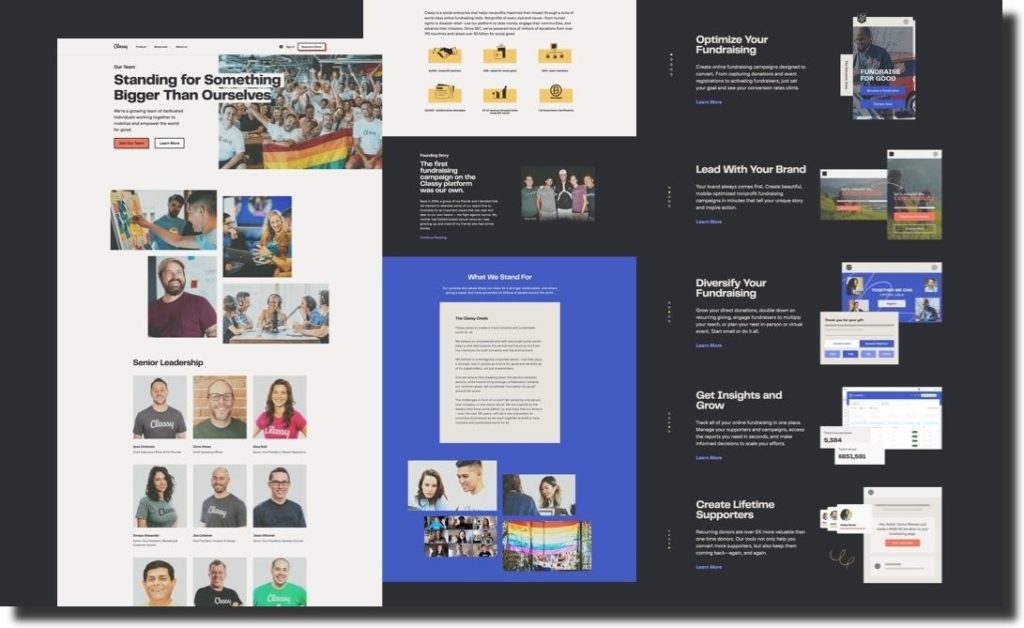
Let’s use this website that specializes in creating resumes as an example. If you were tasked to create a site similar to how this operates, you would see that you’ll need a page that allows users to input their files, process this, and deliver the output in a relatively quick manner.
That’s already understanding the basis of the design needed to fulfill your task.
Looking up the work of other designers can also be very useful, because not only are you going to be able to see what techniques and ideas other professionals in your domain are using to build development and design concepts, but you will also discover different angles to see your work in that you might not have thought of on your own.
3. Brainstorming – draw it out
The brainstorming process will allow you to fish those ideas and concepts that have been so far only existing in your brain and have them come to life verbally or on paper.
Whether you choose to mind-map or jot down answers to the questions that outline the problem, it will ultimately help you organize what you have to do while also focusing on the concept throughout the design process.
Once you’re confident enough to start drawing out the visuals, you can try creating something called thumbnails, several sketches of a design that are small enough to fit on one page. This will allow you to let your ideas flow freely without wasting too much time on one concept, which you might end up discarding in the end.
Eventually, you’ll end up with enough material to make the final sketch out of that you can use to get feedback for your new concept design.
Design concepts every designer should know
Now that we have some of the broad aspects out of the way, here are some concept designs that every designer should know about and utilize in their workflow.
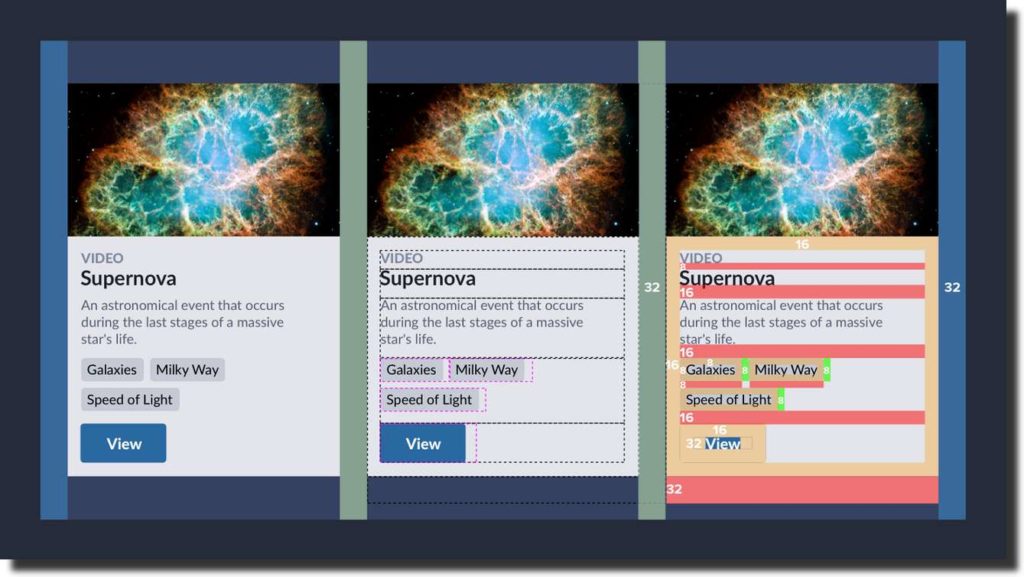
1. White space is essential

If you’re wondering if you can get away by skipping this practice the answer is a definite no. The right amount of white space serves to give the user a break and that’s crucial for users when they are processing information that’s laid out on the web page.
It is the same reason why unreasonable blocks of text are avoided and replaced by more concise short sentences and three-liner paragraphs. Take a look at the other objects on the page and make sure everything is balanced out.
For example, for vertical spacing, it’s better to use fractions of the body size font. There are many different scalings you can use depending on what you think fits best.
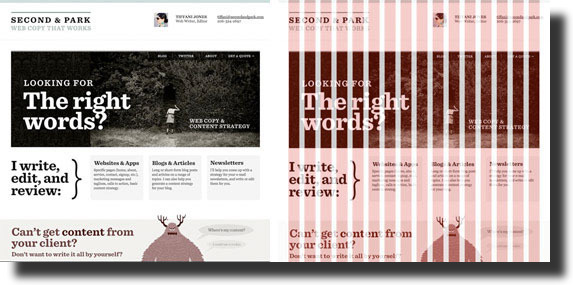
2. Creating grids and layouts

A good grid helps in breaking up the web page into sections so that content and hierarchy can be organized adequately. One thing to keep in mind when creating grids and layouts is that your web design will have to be optimized to different screen sizes.
Remember, a grid uses space just like every other component. And there’s more to space than just the grid. Ultimately, a grid should be used to provide a base system for visual alignment and also help create optical balance among the relationships between the objects on the page.
There are various types of layouts you can choose from as seen below.
Fixed layouts
A fixed layout will be static and the containers on the page will not move. This is not the most ideal type if you are working with small screens because the user will have to end up scrolling horizontally to see anything clearly.
Fluid layouts
A fluid layout will use percentages instead of pixels for sizing and this will allow adjustments to be made easily. For example, making the window smaller or larger won’t be a nuisance. The only downside is that the layout can end up too small or narrow and it will be difficult to identify when that happens.
Adaptive layouts
An adaptive layout will contain grids with various breakpoints. The website will not change until the window gets small or big enough, and then it will adjust the sizing of the layout design accordingly.
Responsive layouts
A responsive layout is an interesting mix of fluid and adaptive types. As the user changes the size of the screen, there is the fluidity with how the screen adjusts accordingly even though the sizing isn’t based on percentages.
Instead, there are separate development and design concepts for each breakpoint for every screen size which makes sure that nothing is amiss from your website design layout no matter the change.
3. Pay attention to visual hierarchy

If you want to create the perfect experience for your users then the information that’s laid out on the page has to be in perfect harmony with the visual hierarchy. That means that whatever object is on the page has to be easily digestible in one glance as well as aesthetically structured.
Doing this will allow users to navigate the page more easily and get the task they are there for done quicker. There are various techniques you can use to make your site’s visual hierarchy more optimized. For example, using color and contrast is a good way to draw attention to call-to-action buttons/text.
Another way is by doing enough user research to know what kind of reading patterns do people tend to gravitate towards out of habit. You can then place the information accordingly. For example, two of the most common ways users skim web pages is the F or Z pattern.
4. Inspiration folders are a big help

Imagery is an obvious web design basic and for good reason too; the right images have the power to grab your target audience by the neck and drag them exactly where you want them to be on your website.
It’s a tool that can easily keep the user’s attention long enough, as well as impress them to take the intended intention. But picking the right image isn’t as easy as it looks. Who knows where the right one is when you need it?
That’s why it’s better to keep a gallery of every image in one folder. So that you can fish through it easily instead of making a dozen rounds on the internet searching for the best one. It can be everything from photos, videos, other websites, etc. Whatever you find interesting or impactful enough, just drop it in there.
Another great advantage of doing this is that it also leads you to be consistently evaluating your new concept design. Your brain will always be active analyzing designs and that will always come in handy as a website designer.
5. Don’t run away from critique

As a designer, it’s expected that the sure-fire way to get under your skin is probably someone nitpicking your work constantly.
Regardless of whether the feedback is actually useful, or it’s just someone trying to bother you for fun, what you can assess from this is how the manner of giving feedback is important for those that receive it.
Constructive feedback is vital, and of the best ways to improve your current and future work as a designer. A good way to get feedback that actually matters is by gathering evidence based on what the users have to say, as well as things like site flow, design goals, and visual principles.
This way, you can find justifications for whatever change you need to make. And you will be able to work on the solution to the problems mich more efficiently.
Wrapping up

Here at Upqode, you are bound to get a professional and creatively stellar design concept that will fit exactly what you need for your brand/business. Upqode designers know that your website is more than just another page on the internet; it is the embodiment of your digital brand and identity.
First impressions are usually the last especially when it comes to users who are swiping in out of multiple digital platforms at a time. This is why our designers will help you build, scale and maintain top-tier and new concept web designs. The new concepts design that has never been done before will be found with us.



