As more people started accessing the online world through mobile devices, the idea of creating websites that can easily adjust to every screen size took over the development world. Responsive websites have been around for a while, but it’s only now that they’ve not only become an important user experience feature, but also the responsiveness of a website is an industry-standard. If you don’t have a responsive website these days you’re pretty much lagging behind your competitors.
Consider these statistics: according to eMarketer mobile commerce sales will be increasing in the US and is expected to reach $149.79 billions by 2019. Even if you don’t own an e-commerce website, this data can’t be ignored. Apparently, people chose mobile over stationary computers and as a business owner you have to adjust to customer needs.
So what’s responsive design? Responsive design is an approach to web development that aims to make a website appear optimally in a range of devices. Responsive web designs don’t look the same on each device, but the content is readable and easy to navigate regardless of the device or the size of the screen.
Responsive vs adaptive vs mobile
Responsive websites adjust to the size of a browser irrespective of the device type. To create a responsive website means to leverage the front-end development process and program a website in a way that it determines and adjusts its appearance based on the browser’s width and orientation.
Adaptive websites have multiple layouts as opposed to one layout used in responsive websites. When the user visits the site, the website automatically detects the type of device used and presents a chosen layout to the user: a mobile phone layout, desktop or tablet layout.
A mobile website is basically just one layout designed for mobile devices. A mobile website is completely distinct from your main website. They might even have a different URL and modified content. A mobile website is usually a shortened version of a regular website, however, this is not necessarily a negative feature. Sometimes, mobile websites present content in a short and succinct format which greatly improves the user experience. Another way to enhance the mobile user experience is to build a native app. DIY no-code app makers like AppMySite make mobile app development easy and expedite the app-building cycle significantly.
A bit of web design history
In the history of web design, mobile websites came out first, as soon as the iPhone was invented. To help iPhone users access and comfortably browse the online world, separate mobile versions of websites were being developed, often at development costs higher than the main corporate website. Mobile websites required significant time and budget resources. They also had to be SEO optimized and promoted separately from the main website.
Responsive websites came about in 2010 following an article published by Ethan Marcotte on A List Apart. In the article, the web designer drew public attention to the variety of devices and the ever-changing nature of the technology market and described the process of building flexible layouts that can adjust to any screen size.
Responsive web design principles
Responsive web design implies three main development principles.
Principle 1. Fluid grids
The most important principle of a responsive design is fluidity of the layout. A liquid layout expands with the page, unlike a fixed layout that has a fixed number of pixels across. Responsive layouts are based on proportions as opposed to percentage or pixels. This departure from pixels and percentages allows a responsive website to be turned into a size relative to the screen space. So when a layout is placed onto a mobile phone screen or enlarged on a huge desktop computer screen, all the elements of the website adjust their sizes in relation to one another. It’s a complex resizing process, which makes developing responsive websites more challenging but also very exciting.
Principle 2. Media queries
Another crucial part of responsive web design is media queries. Media queries let you gather data about the user device. You then use this data to apply specific CSS styles. For example, you can specify which CSS styles should be applied to a website once the browser window reaches a certain point. Essentially, you assign certain CSS styles to different sizes of the browser and then media queries track what size of a browser is being used, and automatically applies specified CSS styles to the site.
Principle 3. Flexible images and media
If you shrink the size of a browser now you’ll see how the media and images are being adjusted accordingly. For a responsive website to operate smoothly, you want media and images to load differently depending on the size of the screen. This can be achieved either by scaling the images or using the CSS overflow.
Scaling will make the image display 100% of its size within its parent element and available width space. So in simple terms, the image size is set relative to the container and that allows it to adjust whenever the browser’s size changes.
CSS overflow has the same effect on images, only it allows images to be cropped dynamically and then fits them into the parent element.
Responsive website examples
Here are some of the responsive websites examples so you know what we’re talking about:
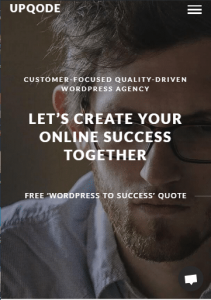
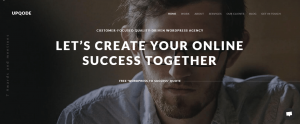
1. Upqode
UPQODE has a clean design that adjusts depending on the browser size. Whether you’re browsing from your laptop, tablet or phone, Upqode website looks perfectly well on any screen size.
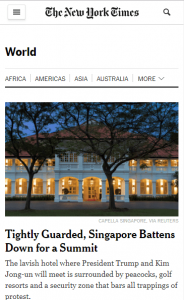
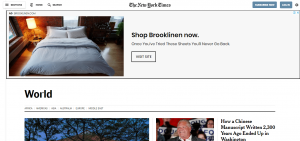
2. The New York Times
The New York Times website changes according to the device screen dimensions and it’s one of the best responsive websites in the media industry.
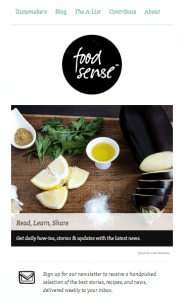
3. Food Sense
The website transforms from a regular magazine to a block-by-block layout. Even though the website does lose a bit of an edge on a smaller screen, it still remains readable, easy to navigate, and enjoyable to browse.
Things to consider
Responsive design, despite its seeming simplicity, can get messy if some basic rules aren’t followed.
1. Remove unnecessary features and elements
You start a responsive design with an understanding of how it will look on the smallest screen. For that, you need to remove elements, that aren’t necessary for the overall perception of the site. As you remove bits and pieces, be mindful of what you remove and be strategic about your choices. You want to keep a subtle balance between giving the visitor enough information and keeping the website clean and responsive.
2. Consider Context
Designing responsive websites isn’t about fitting the website into different screen sizes. You can’t just ignore the content and solely focus on getting the website to fit in. When you decide how and where to place different elements and objects see what value they have for the visitors. For example, when visitors are browsing a website at a spa, they don’t want the information on the spa’s location because they are already at the spa. What they want is the price list and description of services. Pay attention to what devices are being used at certain locations and build websites based on data, not assumptions.
3. Keep in mind input methods
Input methods are the methods the user uses to fill in web and contact forms, press the buttons, and scroll the website. The experience of filling out a web form is different for people who use mobile devices and for those who use a keyboard. Pay attention to how you integrate input forms on the corporate website design and test your designs on at least 5 real users.
Conclusion
Responsive design is a standard of the industry that can’t be ignored. Whether you are running a personal blog or are in charge of a corporate website, you can’t be the best in the industry without a responsive website. Fortunately, WordPress CMS platform offers numerous responsive themes and if you can’t find the one you like, shoot us a message and we’ll be happy to develop a custom responsive site for you.